Xin chào! Cảm ơn bạn
đã ghé thăm Blog của tôi.
Xin chào! Cảm ơn bạn
đã ghé thăm Blog của tôi.
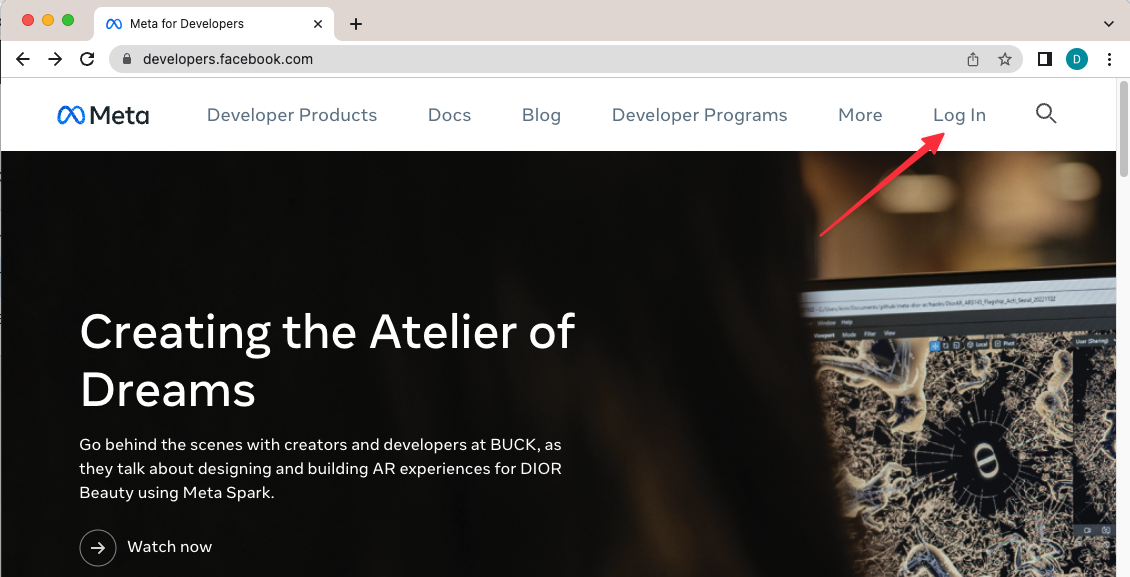
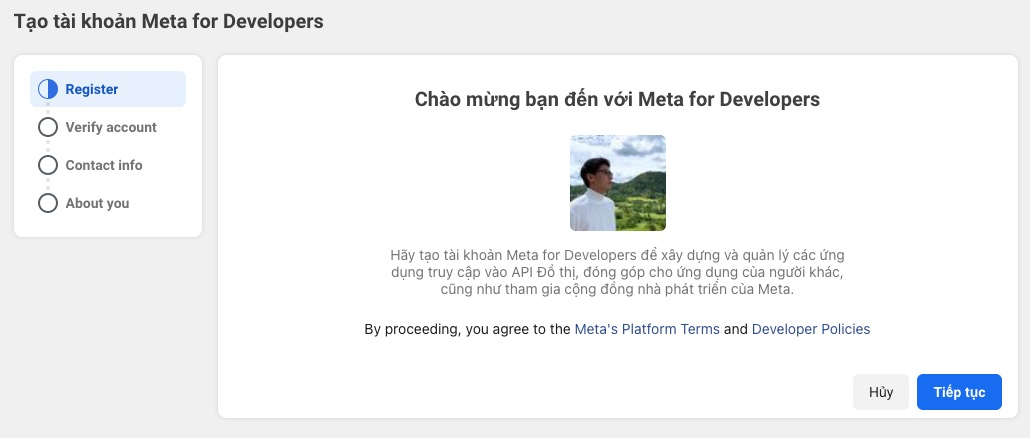
Đầu tiên các bạn cần tạo Facebook App bằng cách truy cậo vào link https://developers.facebook.com/apps. Nếu trước bạn chưa liên kết với tài khoản Facebook của mình thì hãy nhấn vào Login để kết nối và xác thực một số thông tin trước.


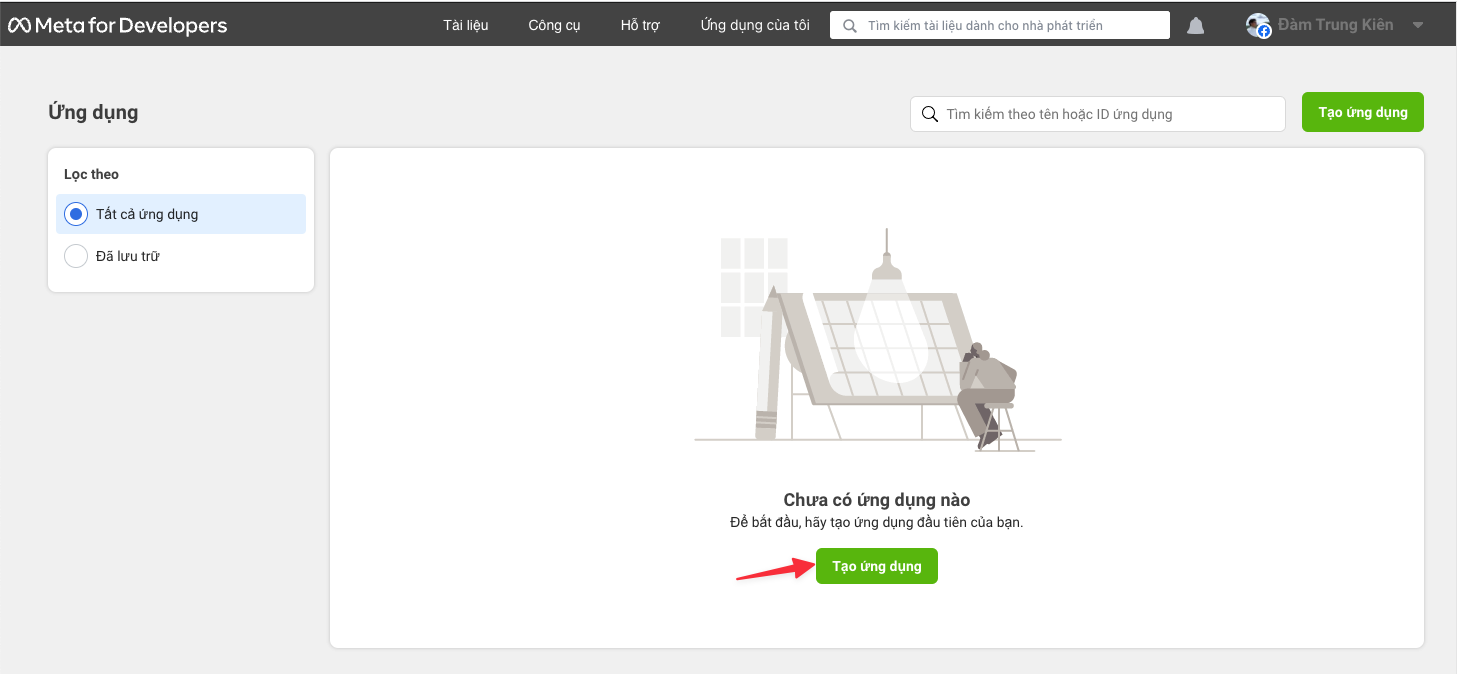
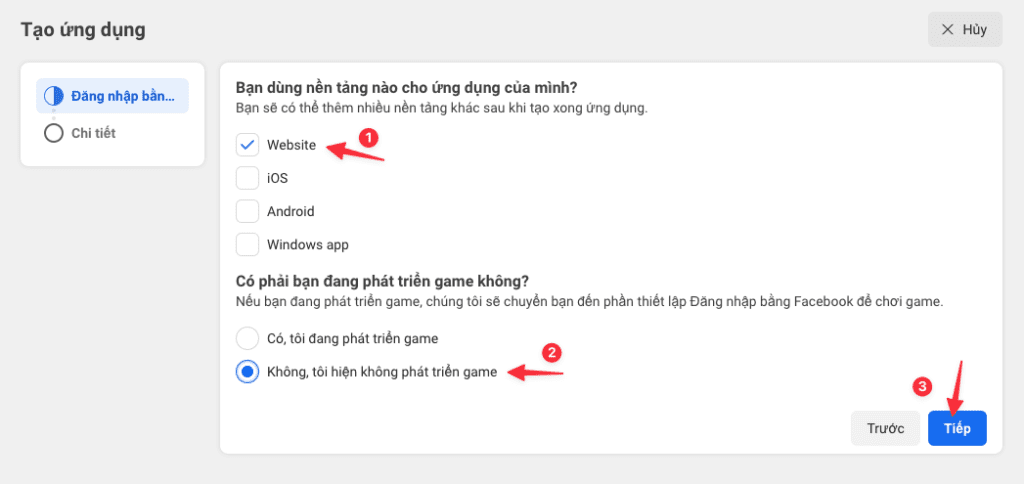
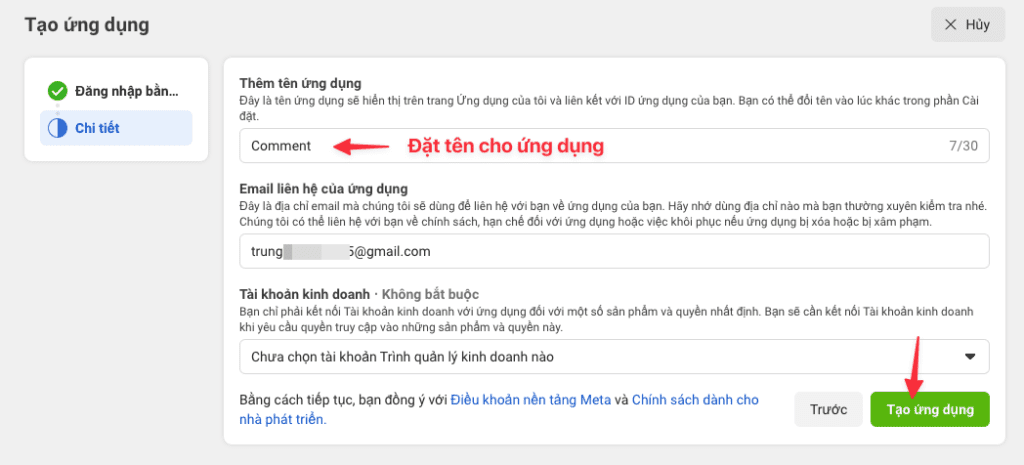
Sau khi xác thực xong, các bạn sẽ vào được giao diện Tạo App như hình.

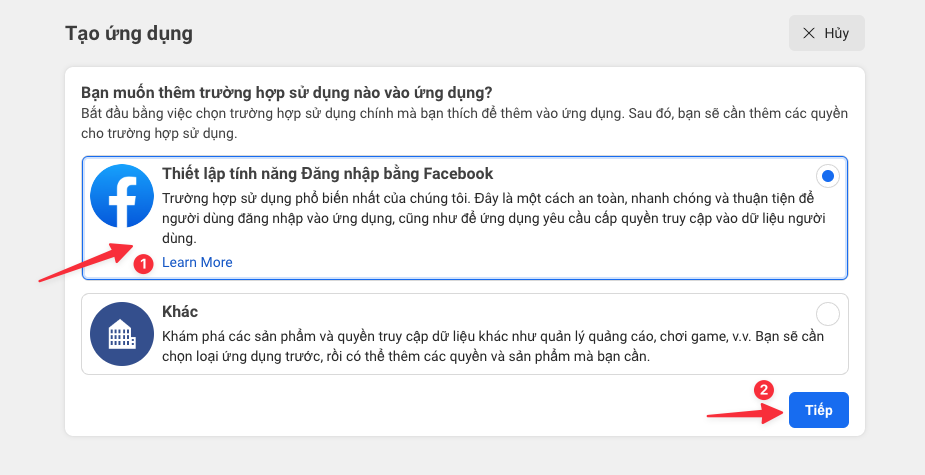
Nhấn Tạo ứng dụng



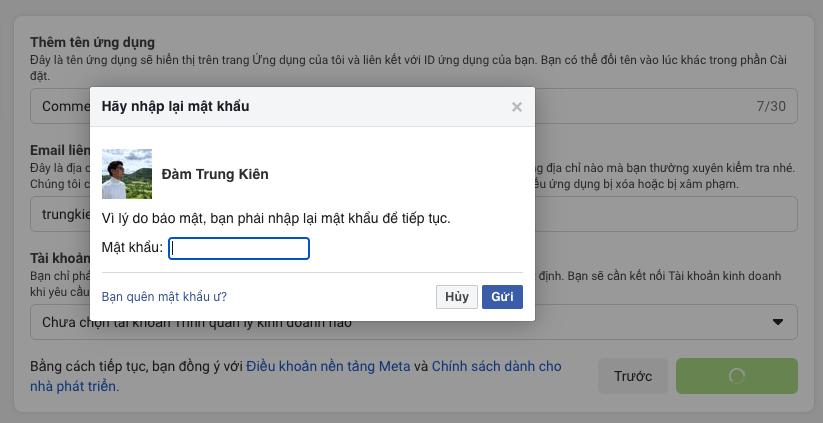
Tiếp đó bạn sẽ cần nhập mật khẩu Facebook của mình để xác thực bước cuối.

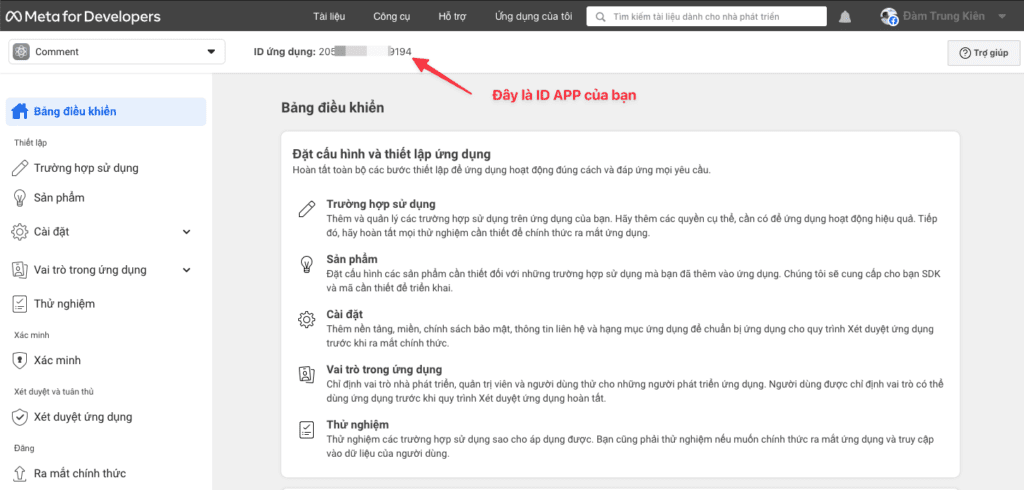
Nếu các bước thành công, bạn sẽ đến được trang quản trị App như hình. Bây giờ bạn hãy copy ID APP của mình để chuẩn bị bước thiết lập tiếp theo

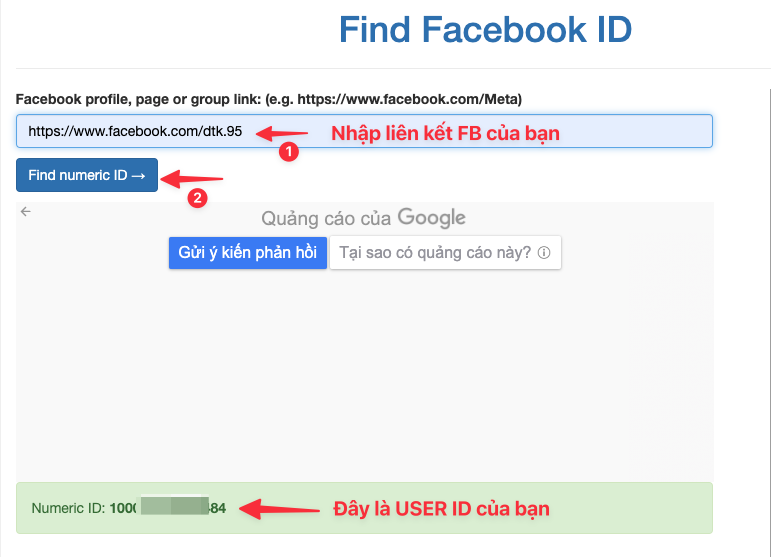
Để lấy User ID bạn truy cập vào link https://findidfb.com , tiếp đó bạn hãy nhập đường dẫn FB của mình vào và nhấn Find numeric ID để lấy User ID.

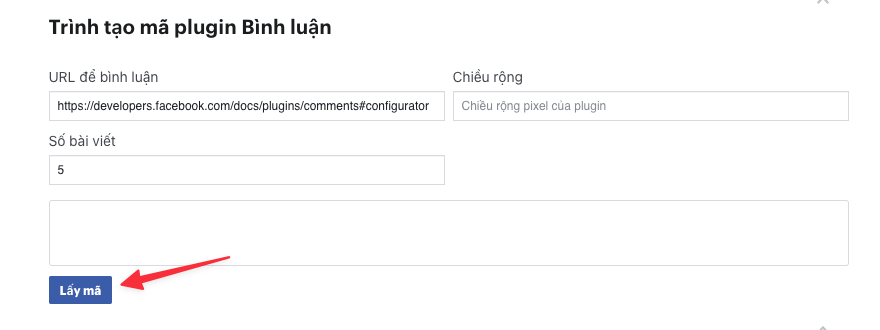
Bạn cần truy cập vào link https://developers.facebook.com/docs/plugins/comments , nhấn vào Lấy mã (Get code).

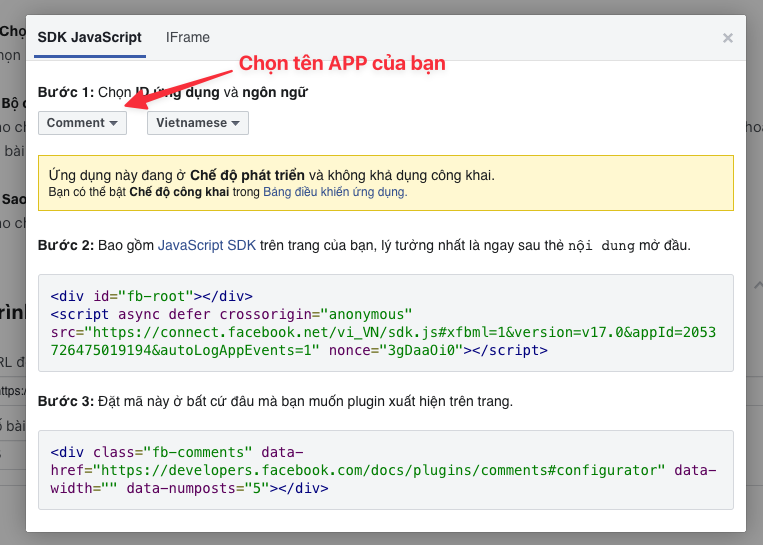
Tiếp đó chọn đúng APP vừa tạo, và copy đoạn code bên dưới để chút nữa mình thêm vào website.

Bây giờ các bạn hãy sử dụng đoạn code bên dưới đây để thêm vào đầu file functions.php. Lưu ý phần màu đỏ các bạn nhớ thay thế bằng APP ID – User ID – JavaScript SDK của mình đã lấy ở trên nhé.
<?php
function vdh_fb_meta() {
?>
<meta property="fb:app_id" content="2053726436789194"/>
<meta property="fb:admins" content="100004789522484"/>
<?php
}
add_action('wp_head', 'vdh_fb_meta');
function vdh_fb_sdk() {
?>
<div id="fb-root"></div>
<script async defer crossorigin="anonymous" src="https://connect.facebook.net/vi_VN/sdk.js#xfbml=1&version=v17.0&appId=2053726475019194&autoLogAppEvents=1" nonce="a29WmnW7"></script>
<?php
}
add_action('flatsome_after_body_open', 'vdh_fb_sdk');
?>Với code này, bạn cũng sẽ thêm nó vào đầu File functions.php. Lưu ý phần màu đỏ các bạn nhớ thay thế phần shortcode của bạn đã lấy ở trên vào.
<?php
function vdh_comment_fb() {
?>
<div class="fb-comments" data-href="https://developers.facebook.com/docs/plugins/comments#configurator" data-width="" data-numposts="5"></div>
<?php
}
add_shortcode('comment_fb', 'vdh_comment_fb');
?>Giờ cần truy cập vào Customize -> Blog -> Blog Single Post -> HTML after blog posts, dán mã code sau vào, rồi lưu lại.
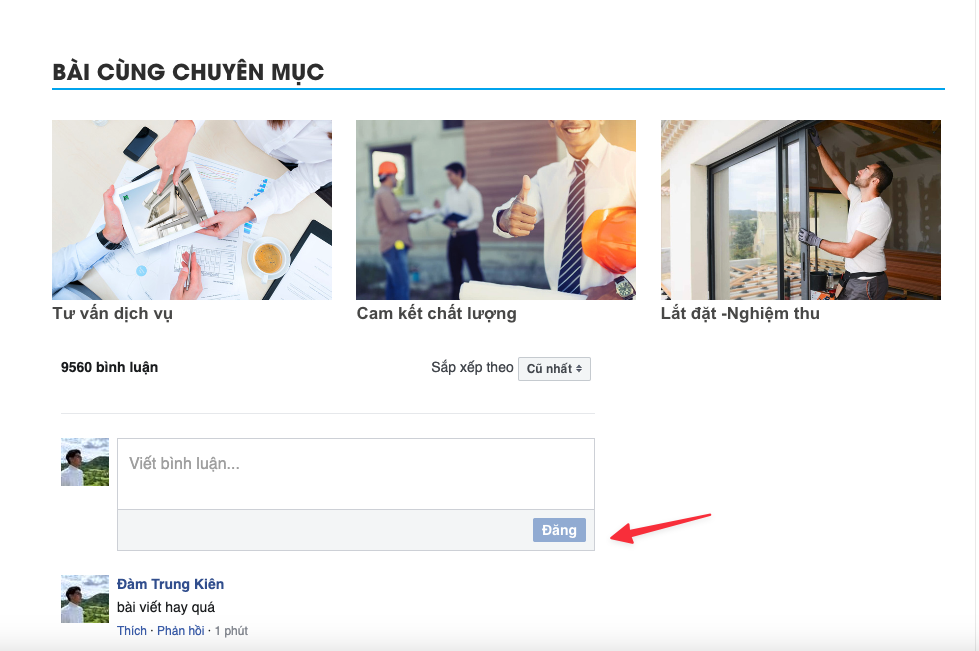
Bây giờ hãy truy cập cập vào một bài viết nào đó và kéo xuống dưới cùng, bạn sẽ thấy phần comment Facebook tương tự như mẫu dưới đây.

Ở trên là các bước tích hợp thêm phần Comment Facebook vào website WordPress của bạn mà không cần sử dụng Plugin. Hy vọng bài viết sẽ giúp ích cho các bạn, chúc các bạn thực hiện thành công.
Chào mọi người, mình là Kiên – hiện đang công tác tại Phòng Kỹ thuật AZDIGI. Trong quá trình làm việc mình có cơ hội được tiếp xúc với khá nhiều các vấn đề liên quan đến Website/Hosting/VPS/Server, do đó mình viết lại các hướng dẫn này nhằm chia sẻ kiến thức, cũng như tạo một môi trường để chúng ta giao lưu và học hỏi lẫn nhau.



2026 - Website được phát truyền nội dung bởi Đàm Trung Kiên
Hãy để lại thông tin của bạn. Đội ngũ chuyên gia của chúng tôi sẽ trực tiếp phân tích nhu cầu và tư vấn giải pháp công nghệ phù hợp, tối ưu hiệu quả cho công việc của bạn hoàn toàn miễn phí.
Tìm kiếm bài viết...