Xin chào! Cảm ơn bạn
đã ghé thăm Blog của tôi.
Xin chào! Cảm ơn bạn
đã ghé thăm Blog của tôi.
Favicon (viết tắt của “favorite icon”) là một biểu tượng nhỏ hiển thị trên tab trình duyệt, thanh địa chỉ, bookmark, và các vị trí khác trong giao diện người dùng của trình duyệt web. Nó giúp người dùng dễ dàng nhận diện và phân biệt các trang web khi có nhiều tab đang mở. Favicon thường có kích thước 16×16 hoặc 32×32 pixel và được lưu dưới các định dạng hình ảnh phổ biến như .ico, .png, .gif, hoặc .svg.
Tuy nhiên thời gian gần đây mình thấy có nhiều người dùng bị lỗi không hiển thị Favicon , về lỗi Favicon thì có rất nhiều nguyên nhân khác nhau. Nhưng có một lý do mà nhiều người gặp phải đó là thiết lập Favicon chưa chính xác dẫn đến không hiển thị được. Do đó, ở bài viết này mình sẽ hướng dẫn các bạn cách khắc phục lỗi Favicon trên website vô cùng đơn giản.

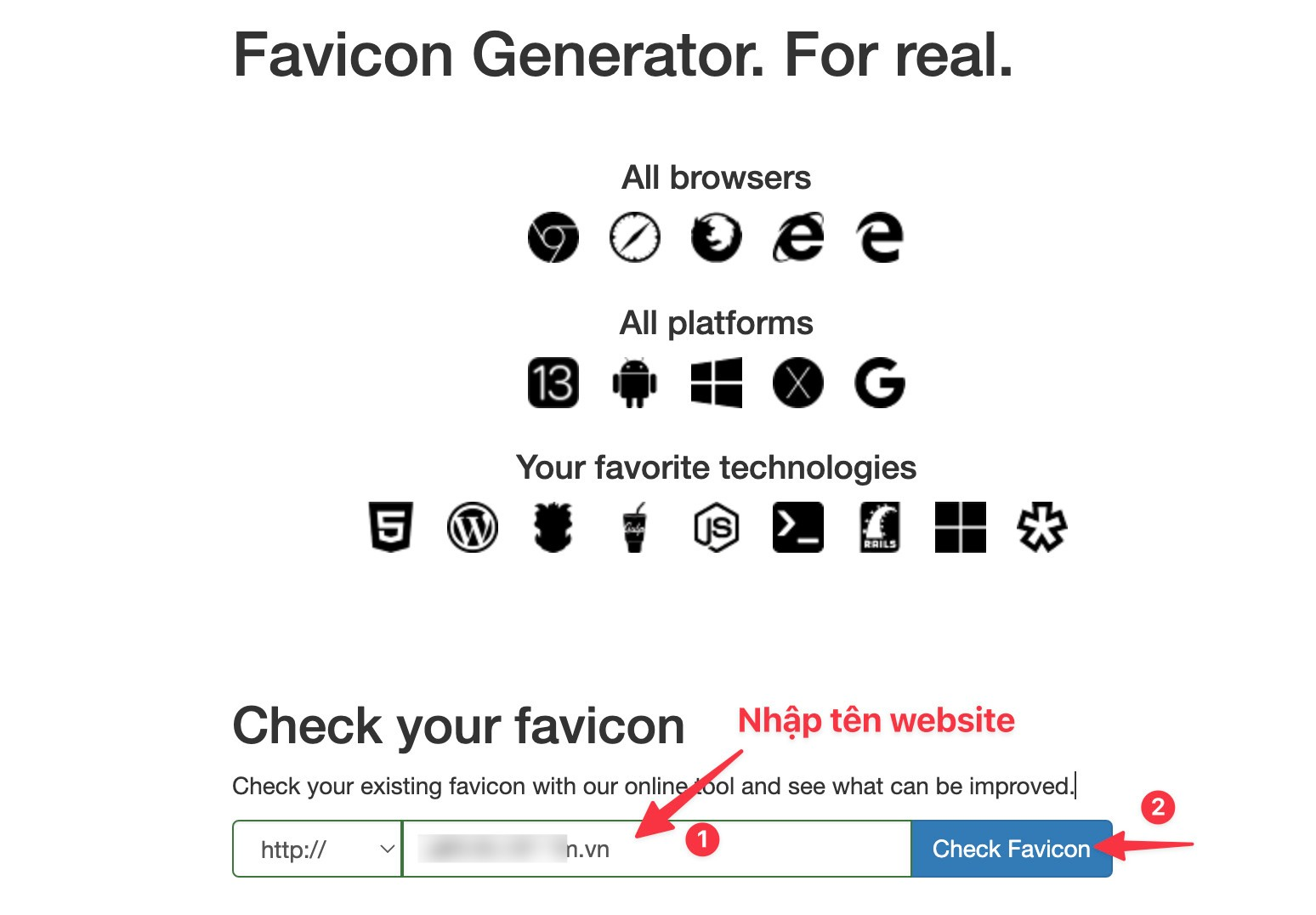
Đầu tiên bạn hãy truy cập trang: https://realfavicongenerator.net/ . Tiếp đó bạn nhập tên website cần kiểm tra vào như hình.

Bạn chờ tầm 3-5 phút để website check Favicon.

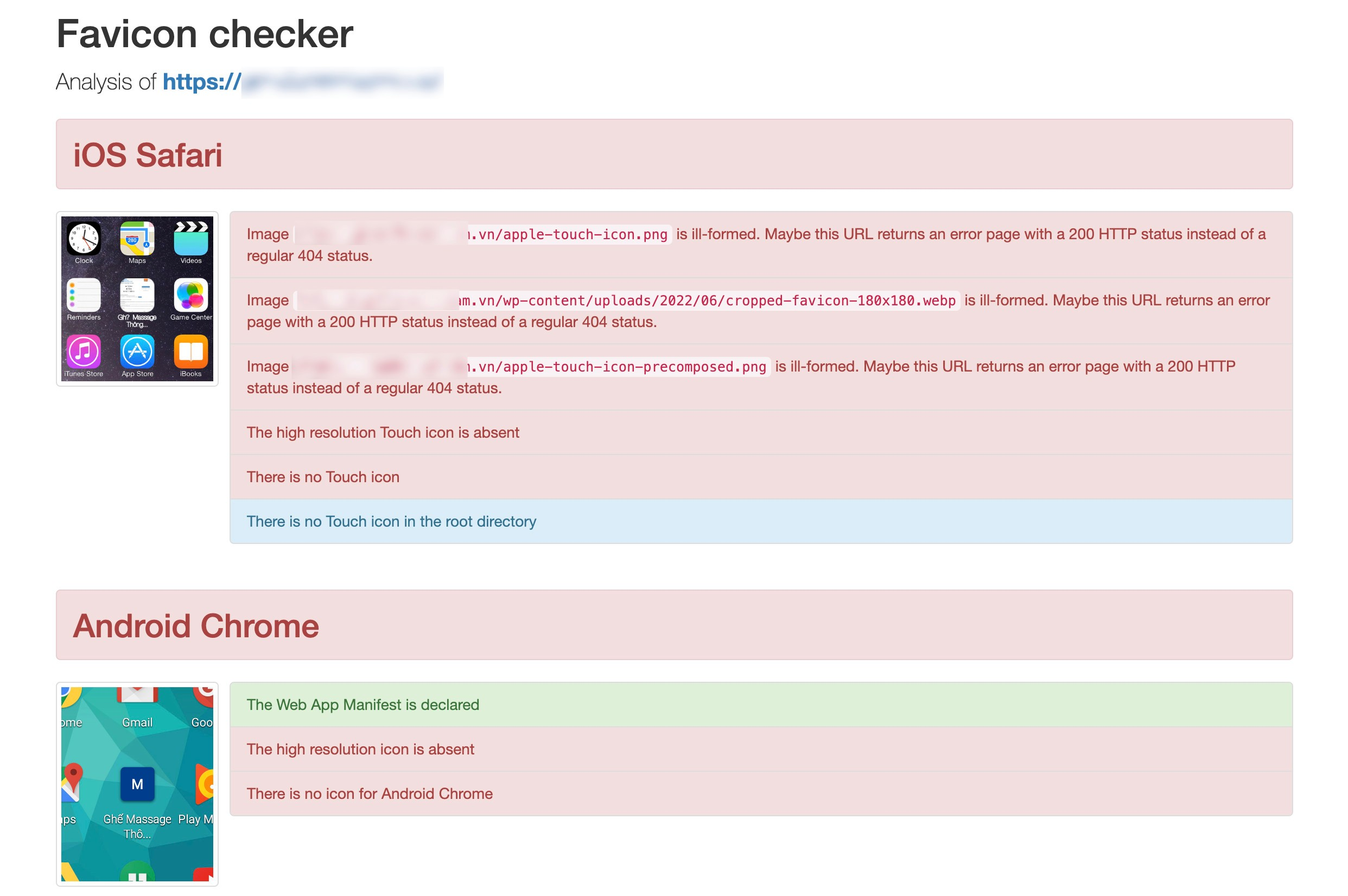
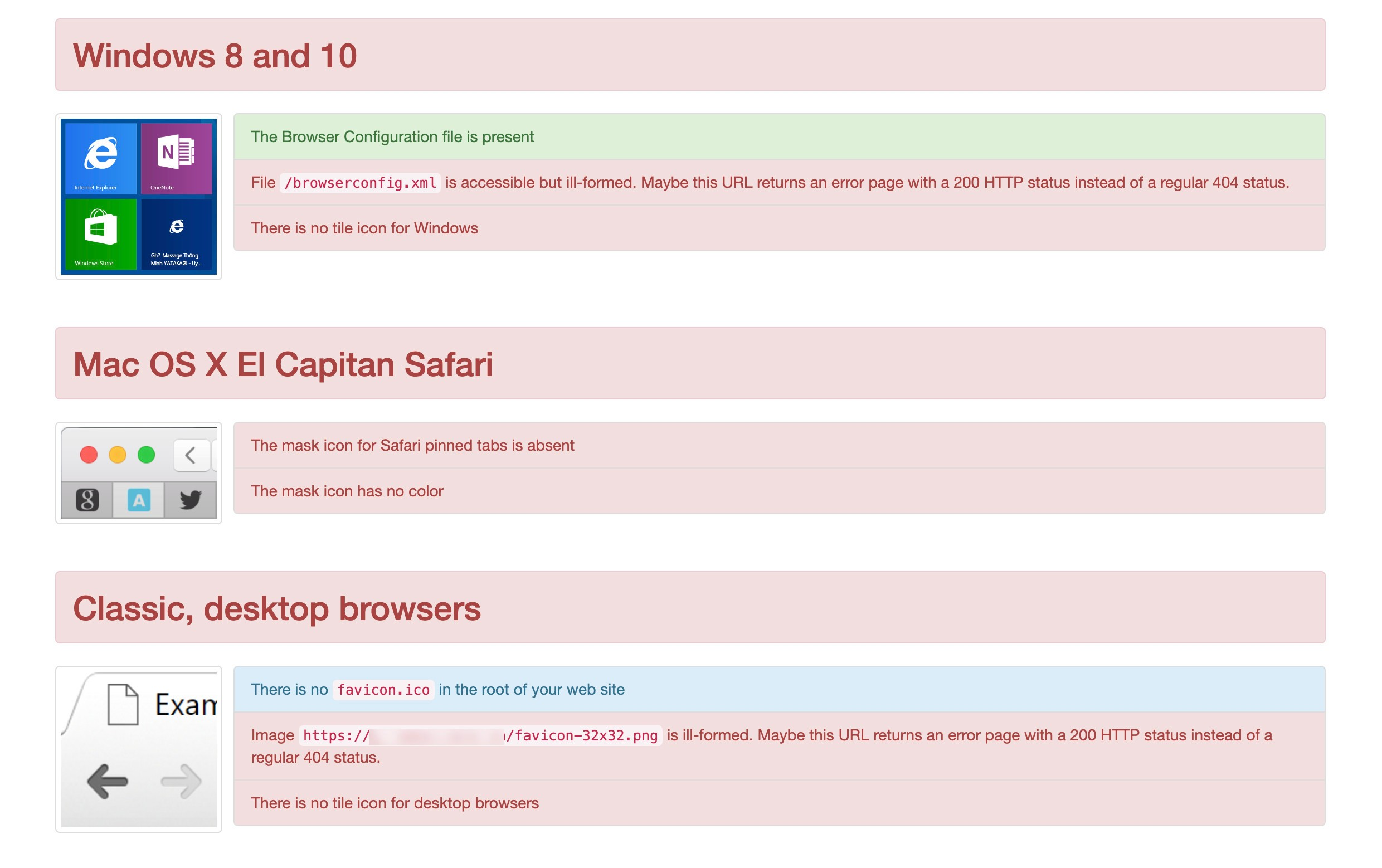
Và dưới đây là kết quả sau khi check, bạn có thể thấy hiện website này đang bị lỗi Favicon.


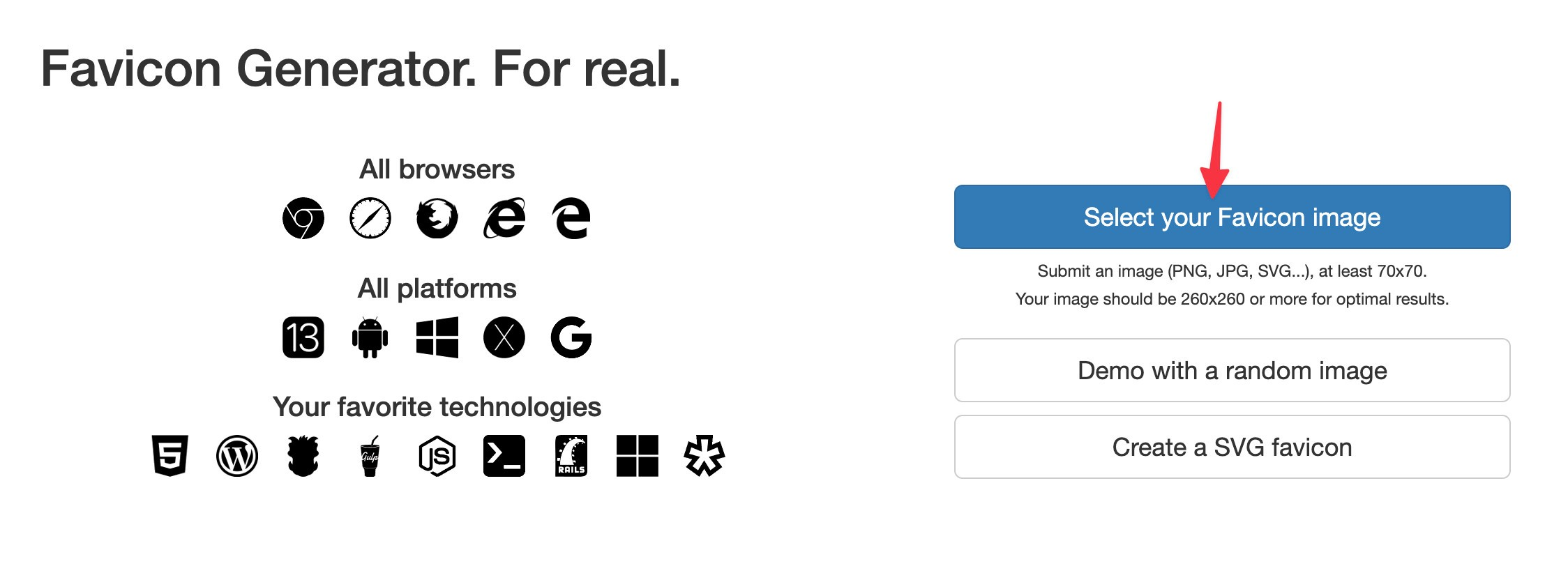
Vẫn ở website trên bạn truy cập vào Select your Favicon image

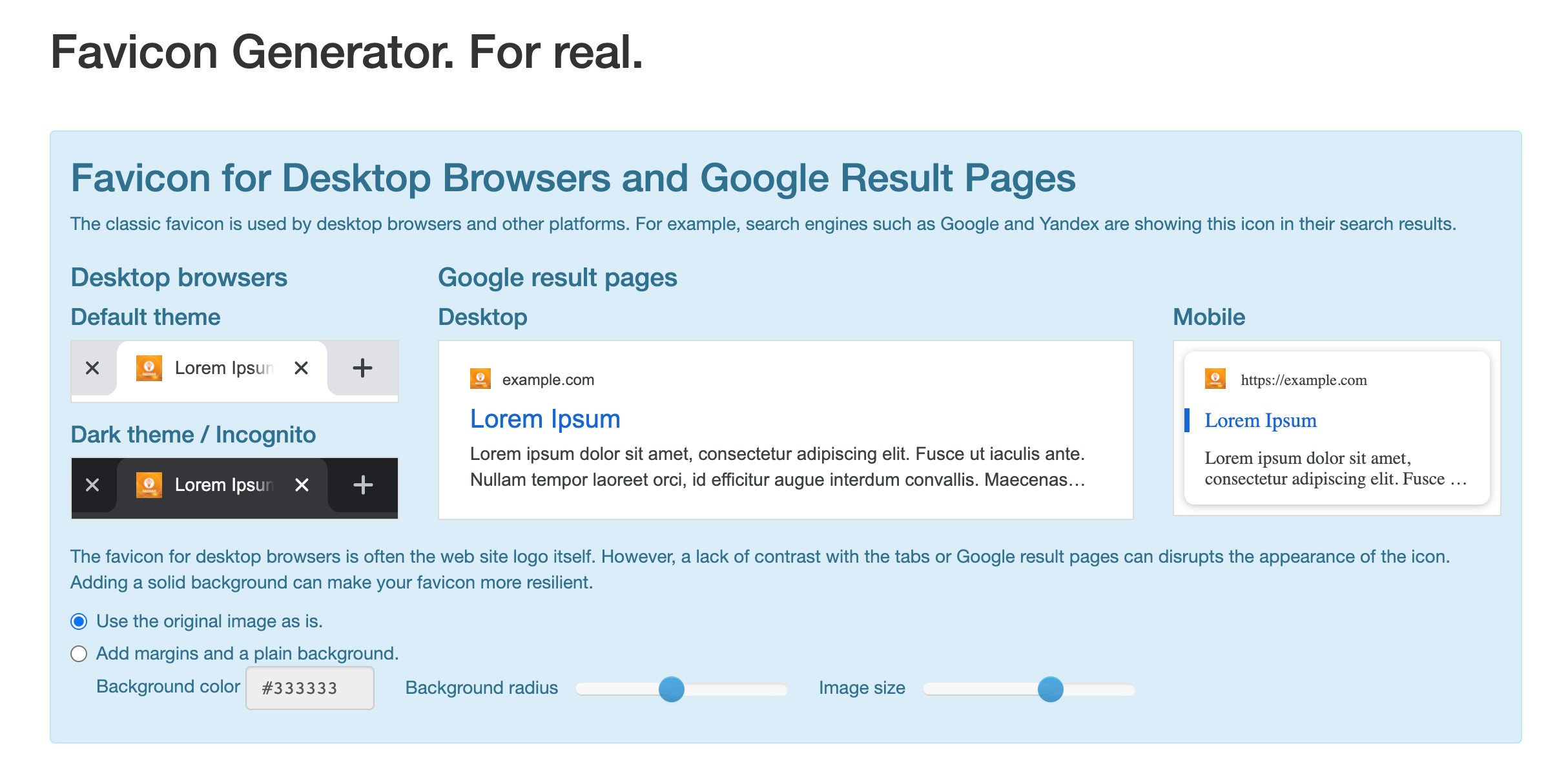
Tiếp tục chọn image muốn đặt làm Favicon cho website của mình.

Chọn image xong, bạn click vào Generate your Favicons and HTML code



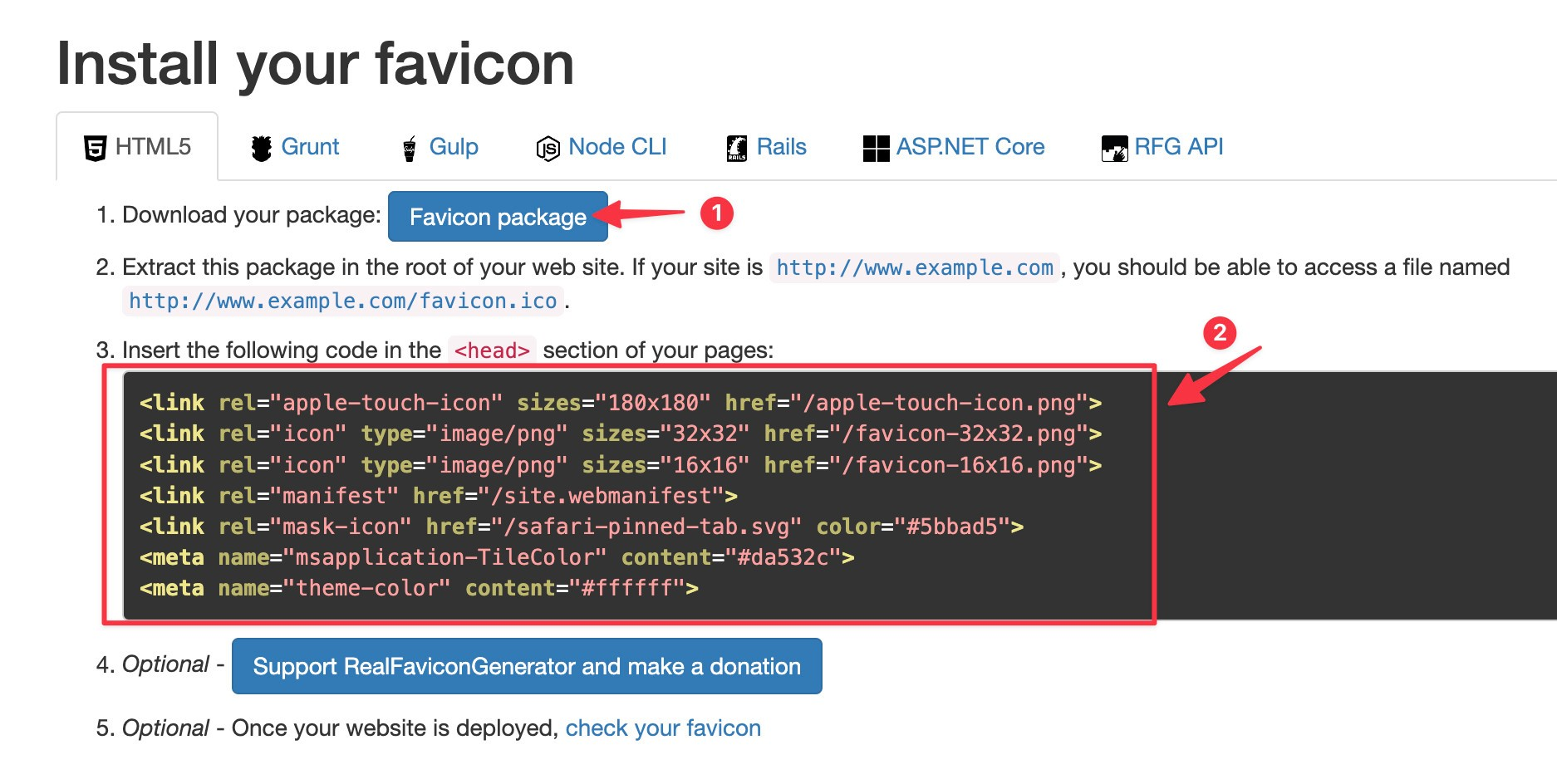
Lúc này bạn sẽ nhận được thông tin , trong đó gồm:

Bạn có thể sử dụng trực tiếp đoạn code bên dưới để sử dụng nếu làm theo hướng dẫn bài viết này.
<link rel="apple-touch-icon" sizes="180x180" href="favicon/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="favicon/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="favicon/favicon-16x16.png">
<link rel="manifest" href="favicon/site.webmanifest">
<link rel="mask-icon" href="favicon/safari-pinned-tab.svg" color="#5bbad5">
<meta name="msapplication-TileColor" content="#da532c">
<meta name="theme-color" content="#ffffff">Sau khi đã có đầy đủ thông tin cần thiết, bạn thực hiện như sau:
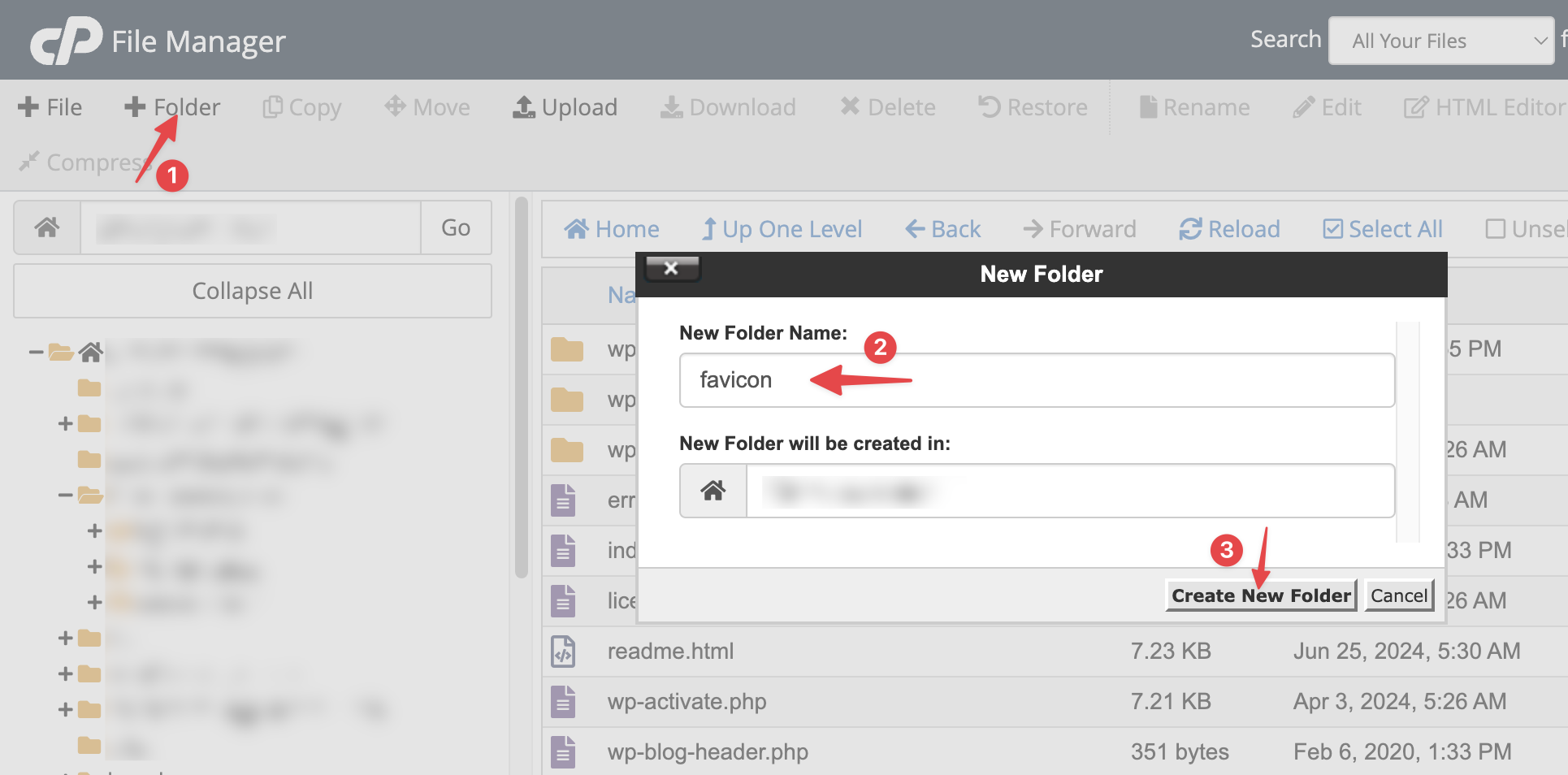
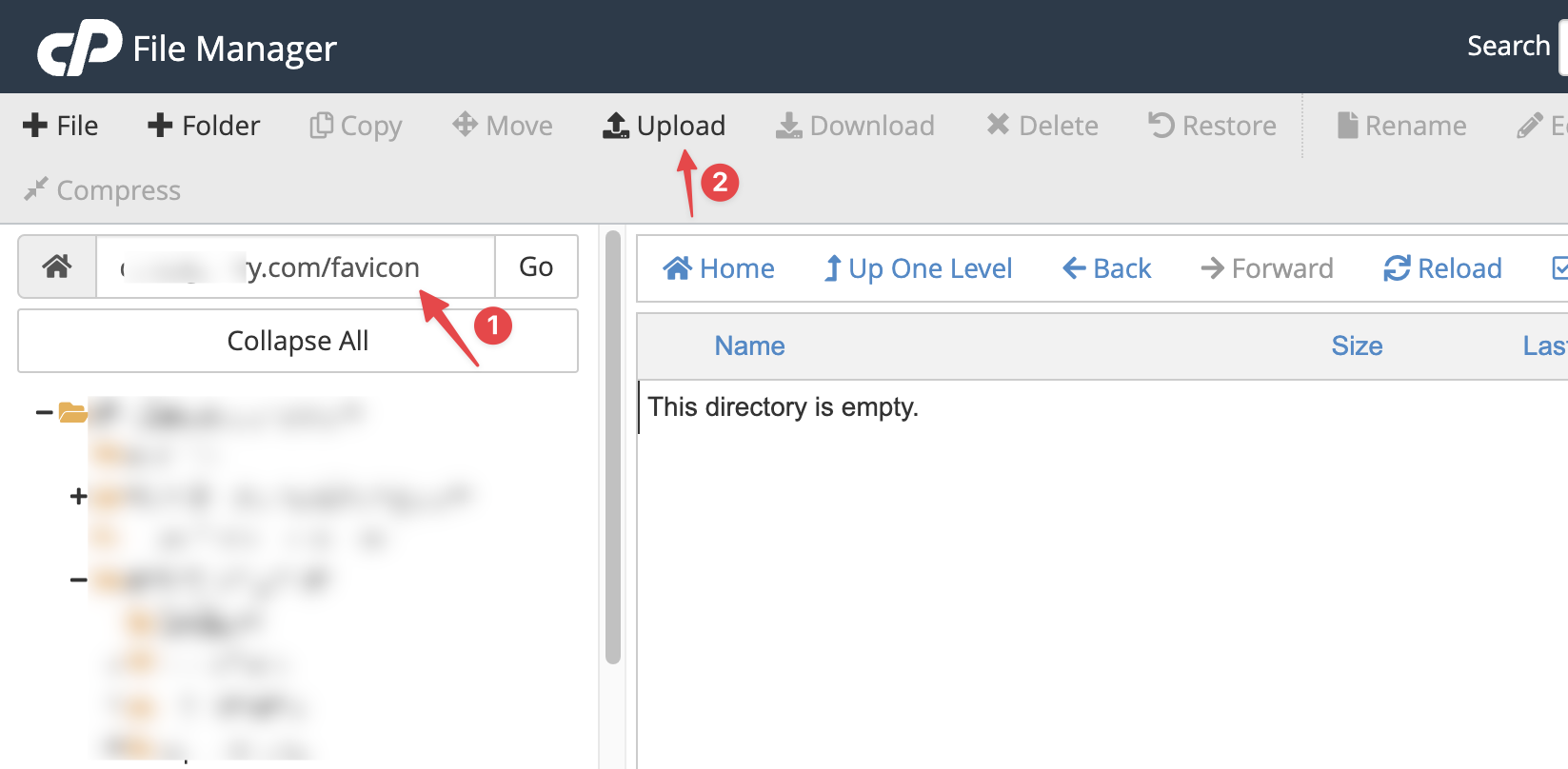
Bạn truy cập vào thư mục chứa mã nguồn của website, thực hiện tạo mới một folder tên favicon như hình bên dưới

Tiếp đó bạn upload file Favicon package đã Download trước đó vào bên trong thư mục favicon vừa tạo.

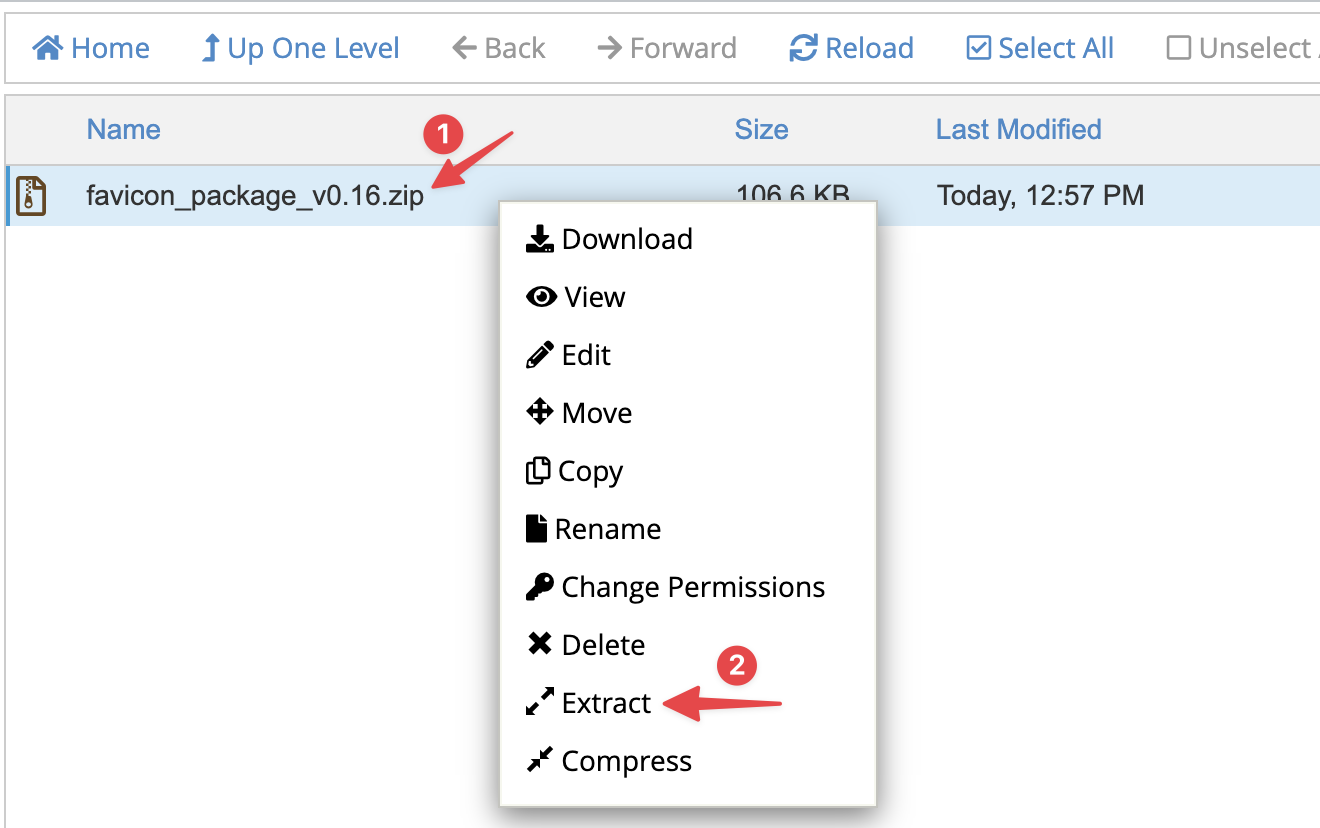
Bây giờ hãy giải nén file vừa upload lên bằng cách chọn chuột phải >> chọn Extract

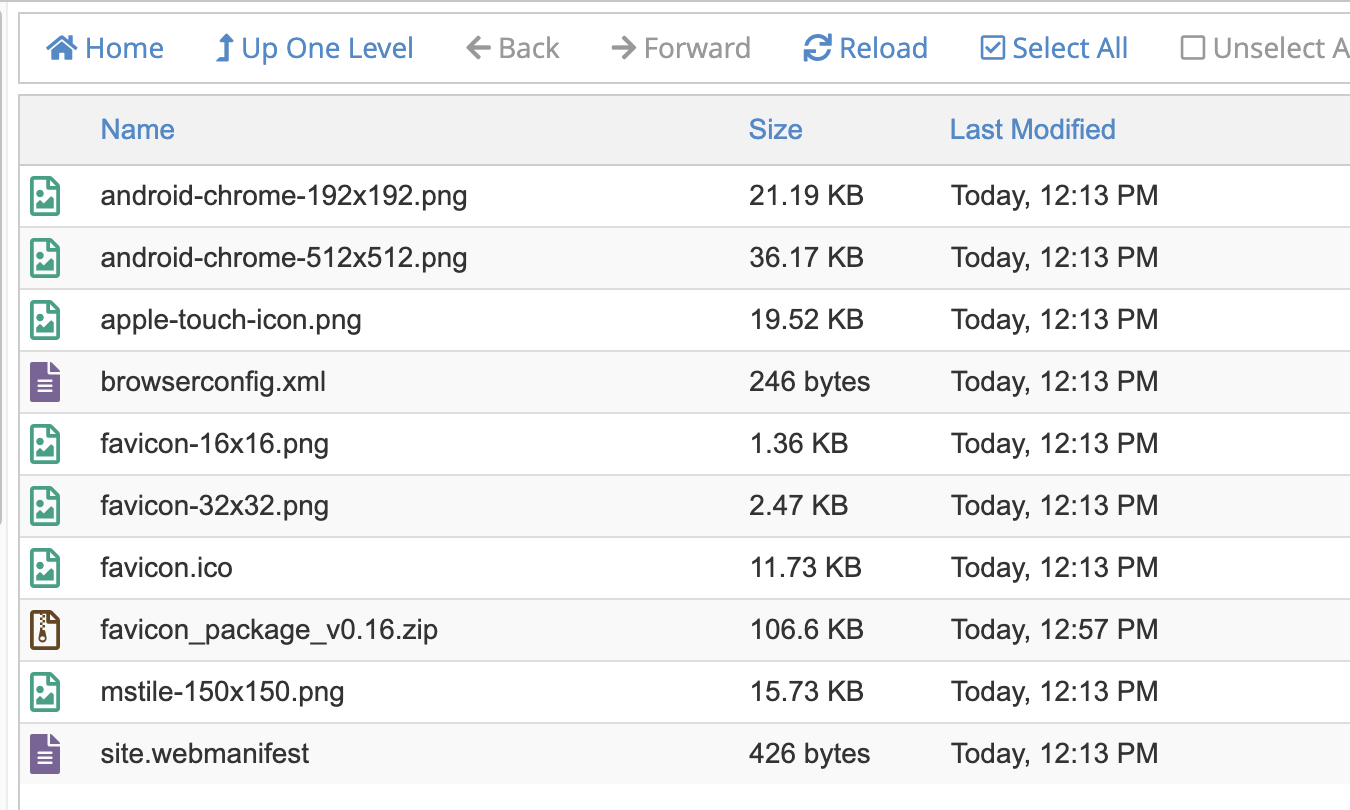
File khi giải nén ra sẽ như bên dưới.

Để sử dụng đoạn code html này, bạn có thể chèn vào Header và Footer của website.
Lưu ý: Việc chỉnh sửa trực tiếp vào mã nguồn có thể gây các lỗi phát sinh nếu bạn thực hiện không chính xác. Do đó bạn nên sử dụng các phương pháp an toàn như chỉnh sửa từ child theme hoặc sử dụng các plugin hỗ trợ sẵn để thêm code.
Dưới đây là một số cách phổ biến:
Ở bài viết này mình sẽ hướng dẫn các bạn cách an toàn nhất đó là chèn code thông qua Plugin có tên là WPCode

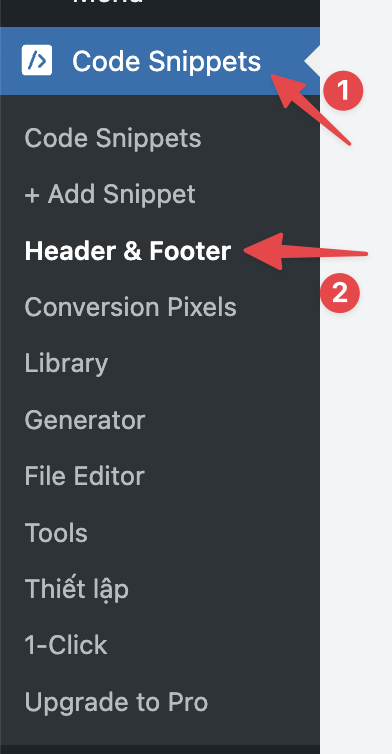
Cài đặt xong Plugin bạn truy cập: Code Snippets >> Header & Footer

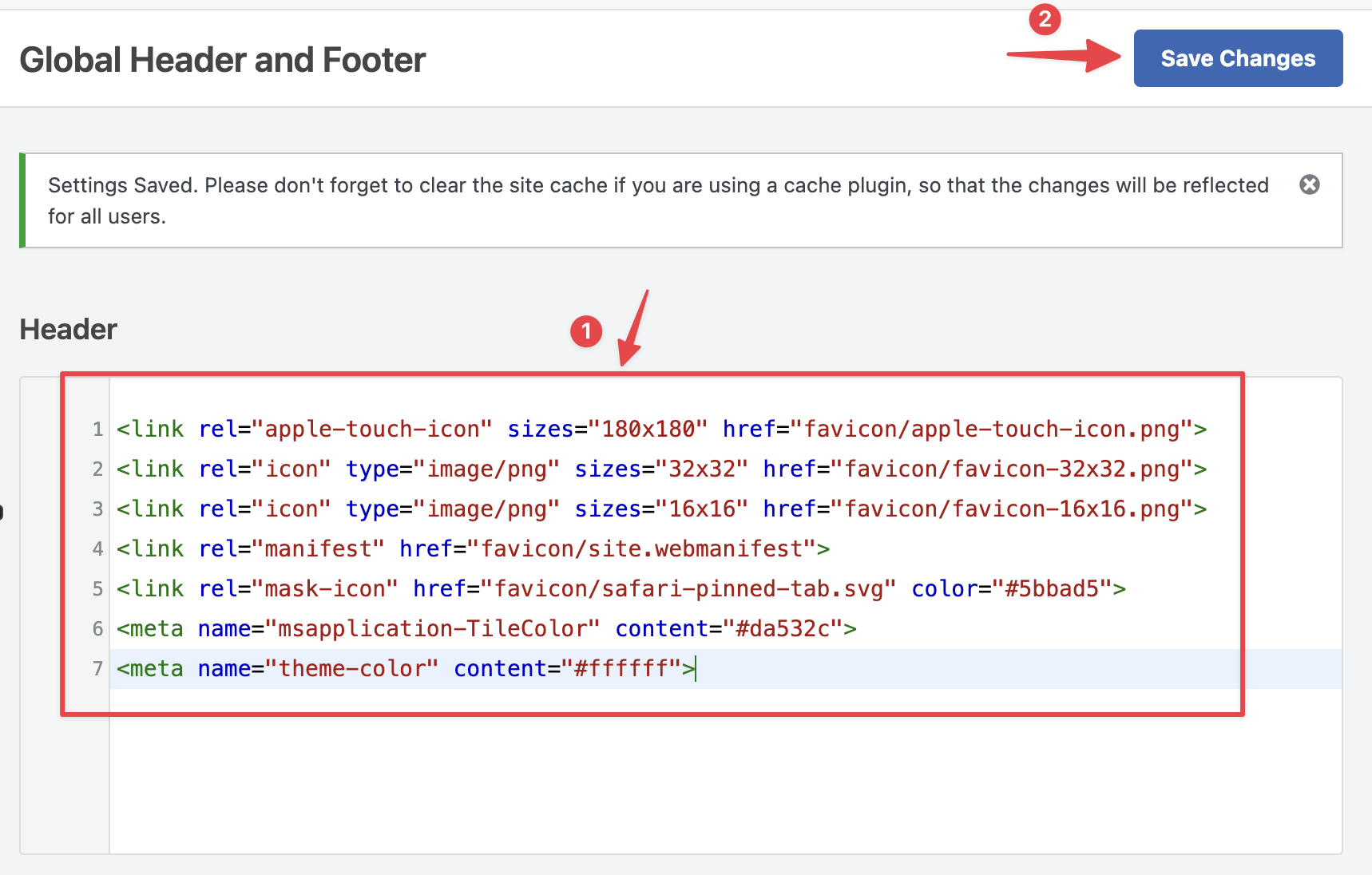
Tại phần Header bạn nhập code html vào và lưu lại.

Lưu ý: Nếu website có cài đặt Plugin cache thì bạn cần thực hiện xóa cache để nhận code đã thêm.
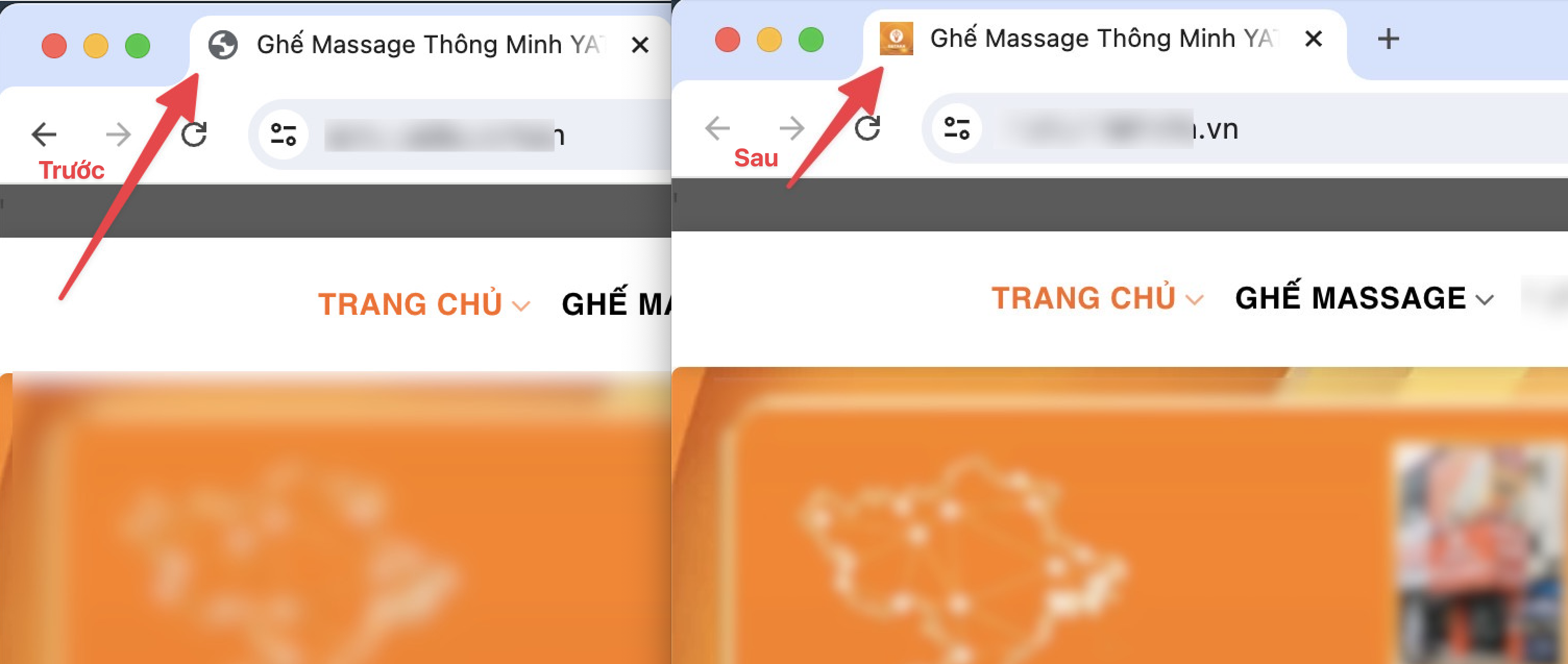
Sau khi đã thực hiện xong các bước, bạn hãy kiểm tra lại website của mình xem đã hiển thị Favicon chưa nhé. Và bên dưới là kết quả trước và sau khi thực hiện.

Với nhiều websie hiện nay, favicon không chỉ là một chi tiết nhỏ trong thiết kế web, mà còn là một phần quan trọng của trải nghiệm người dùng và thương hiệu trực tuyến. Sự xuất hiện của favicon trên thanh địa chỉ trình duyệt, trong danh sách tab, và khi người dùng lưu trang web là một yếu tố quan trọng trong việc tạo ra ấn tượng tích cực và nhận biết thương hiệu.
Chúc các bạn thực hiện thành công.
Chào mọi người, mình là Kiên – hiện đang công tác tại Phòng Kỹ thuật AZDIGI. Trong quá trình làm việc mình có cơ hội được tiếp xúc với khá nhiều các vấn đề liên quan đến Website/Hosting/VPS/Server, do đó mình viết lại các hướng dẫn này nhằm chia sẻ kiến thức, cũng như tạo một môi trường để chúng ta giao lưu và học hỏi lẫn nhau.



2026 - Website được phát truyền nội dung bởi Đàm Trung Kiên
Hãy để lại thông tin của bạn. Đội ngũ chuyên gia của chúng tôi sẽ trực tiếp phân tích nhu cầu và tư vấn giải pháp công nghệ phù hợp, tối ưu hiệu quả cho công việc của bạn hoàn toàn miễn phí.
Tìm kiếm bài viết...