Xin chào! Cảm ơn bạn
đã ghé thăm Blog của tôi.
Xin chào! Cảm ơn bạn
đã ghé thăm Blog của tôi.
Chế độ bảo trì trên website là trạng thái mà website tạm thời ngừng hoạt động để thực hiện các công việc bảo trì, nâng cấp hoặc sửa chữa. Khi website ở chế độ bảo trì, người dùng sẽ không thể truy cập vào các nội dung hay chức năng của website. Thay vào đó, họ thường sẽ thấy một thông báo cho biết website đang trong quá trình bảo trì và sẽ trở lại hoạt động sau một khoảng thời gian nhất định.
Một số lý do phổ biến cho việc đặt website vào chế độ bảo trì bao gồm:
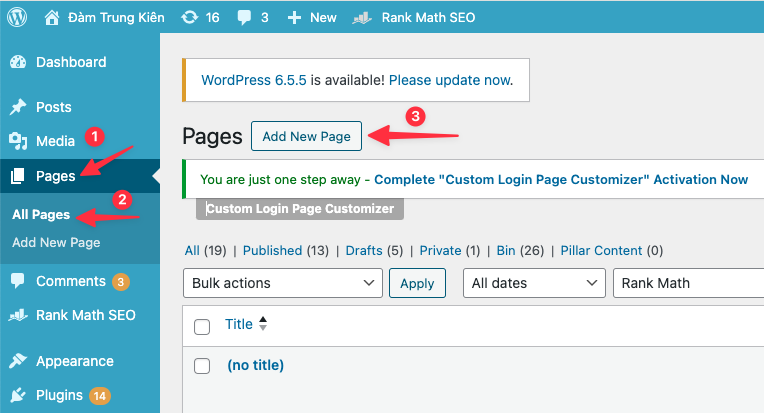
Với cách này thì khá đơn giản, bạn thực hiện như sau:

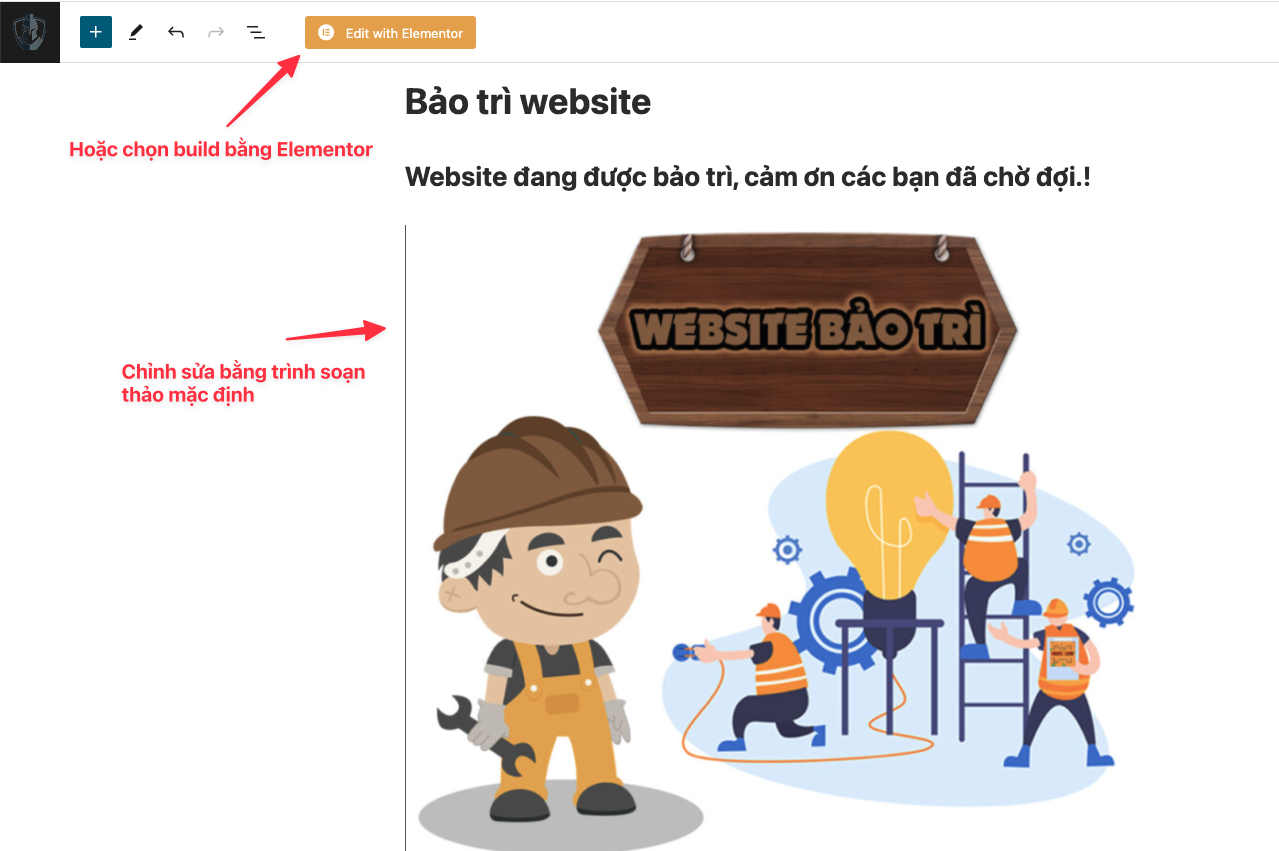
Tại giao diện trang mới, các bạn thực hiện chỉnh sửa nội dung trang bảo trì của mình. Bạn có thể sử dụng trình soạn thảo mặc định của WordPress hoặc build trang bằng Elementor tuỳ ý các bạn nhé.

Chỉnh sửa xong, bạn thực hiện Publish trang bảo trì.
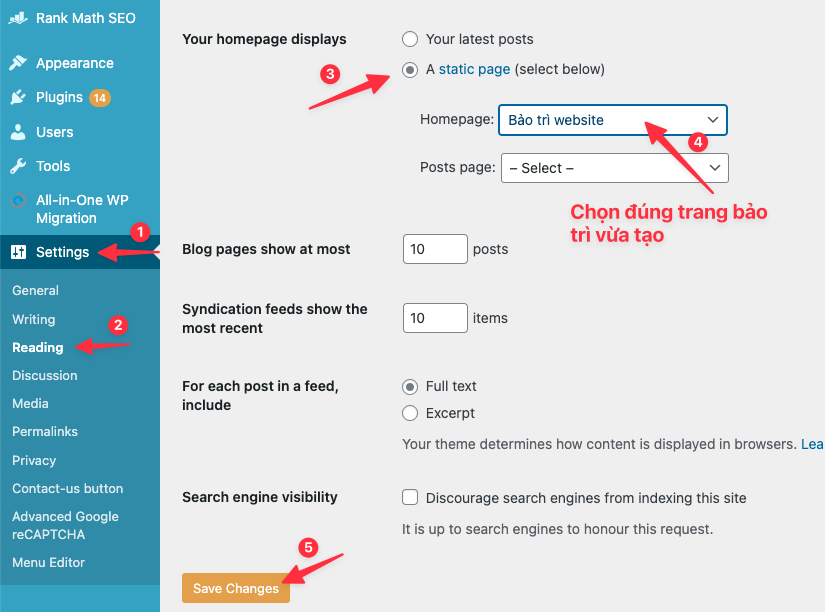
Sau khi tạo xong nội dung trang bảo trì, tiếp theo các bạn cần thiết lập để khi truy cập vào website sẽ load ra trang bảo trì này. Bạn thực hiện như sau:
Truy cập Settings >> Reading >> và chọn đúng Trang bảo trì đã tạo >> Save.

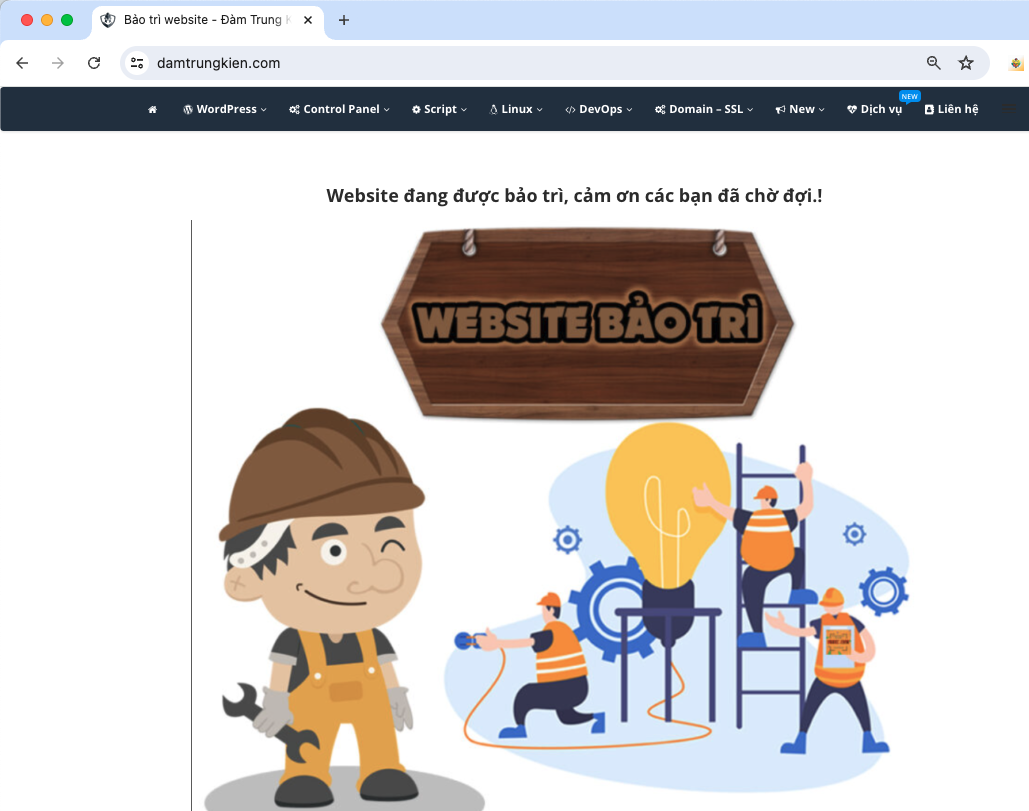
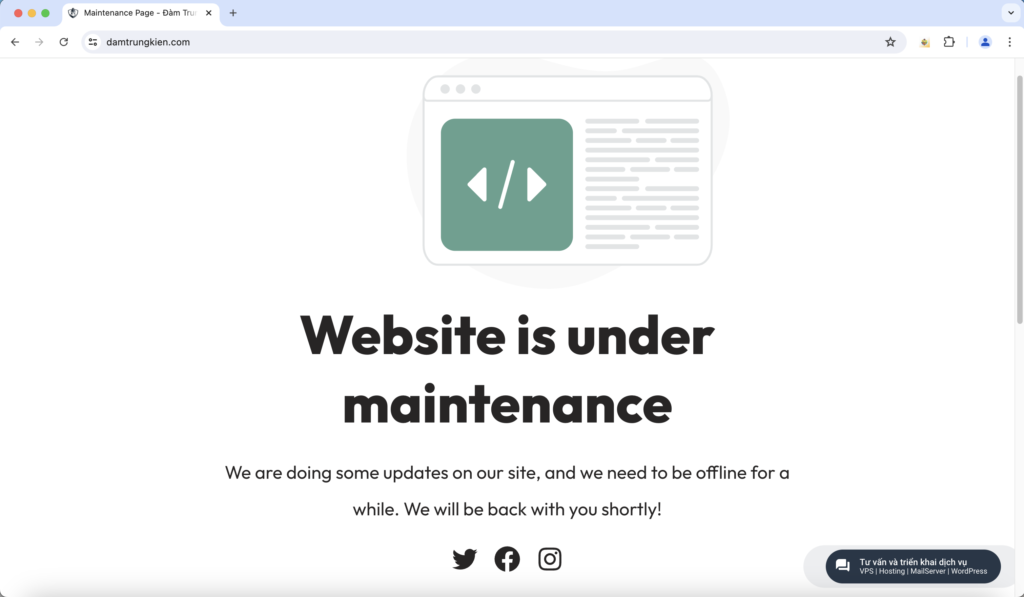
Và dưới đây là thành quả sau khi thực hiện.

Nếu sau bạn muốn bỏ chế độ bảo trì, bạn chỉ cần xoá trang bảo trì đã tạo đi là được nhé.
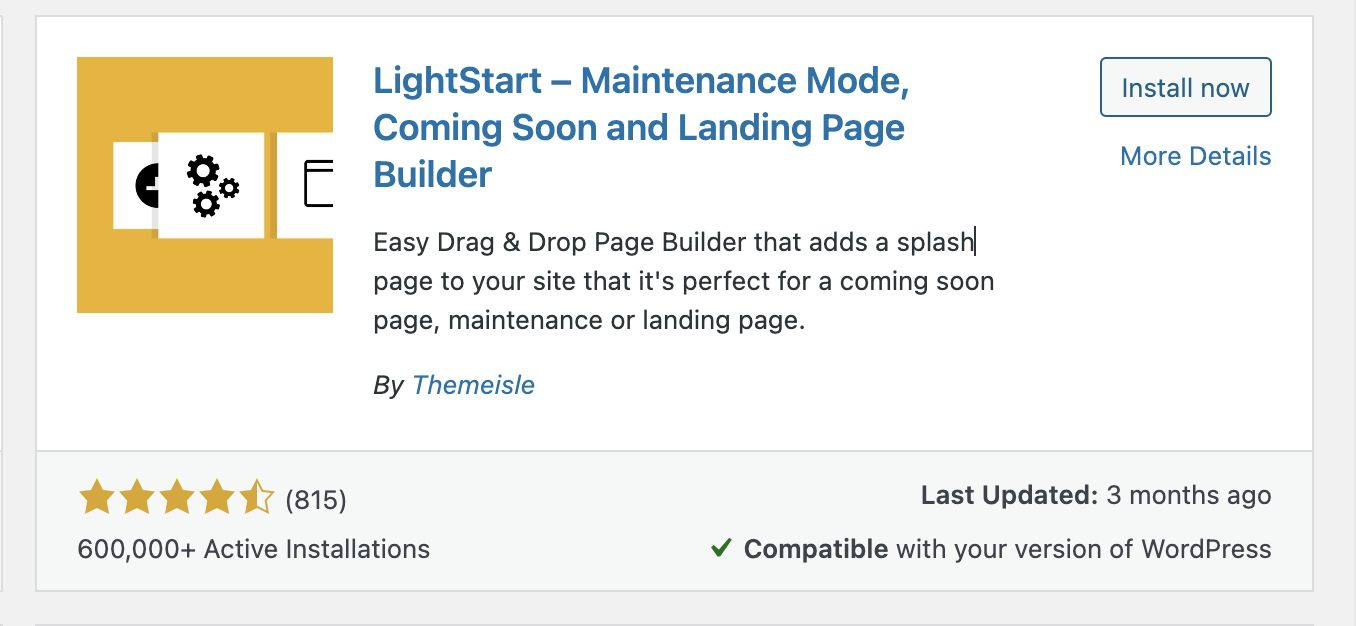
Đầu tiên các bạn cần vào kho Plugin của website tìm và cài đặt Plugin tên LightStart

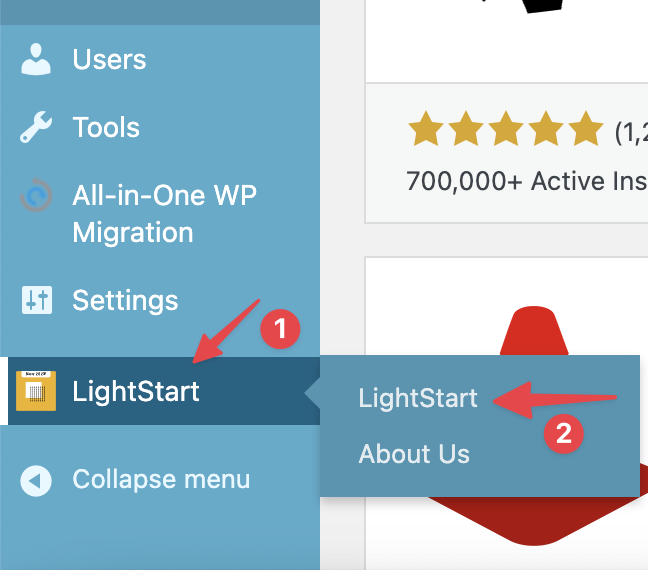
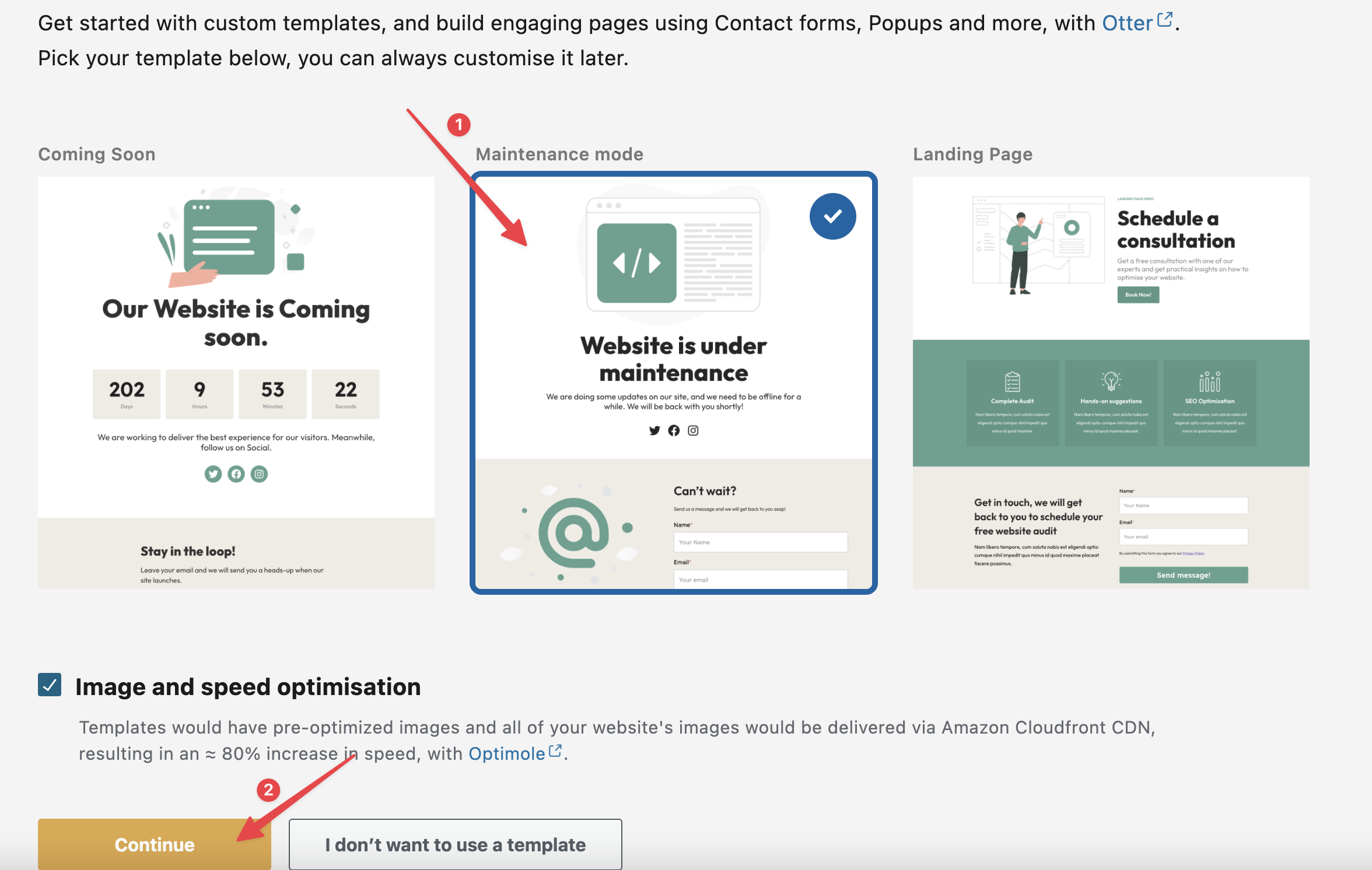
Tiếp đó bạn truy cập phần thiết lập của Plugin như hình.


Sau vài phút thì bạn sẽ nhận được thông báo tạo trang thành công.

Bây giờ, bạn có thể truy cập thử website để kiểm tra kết quả. Và như hình bên dưới thì trang của mình đã được bật chế độ bảo trì thành công.

Nếu bạn muốn thay đổi lại nội dung trang bảo trì mặc định của Plugin, bạn thực hiện như sau
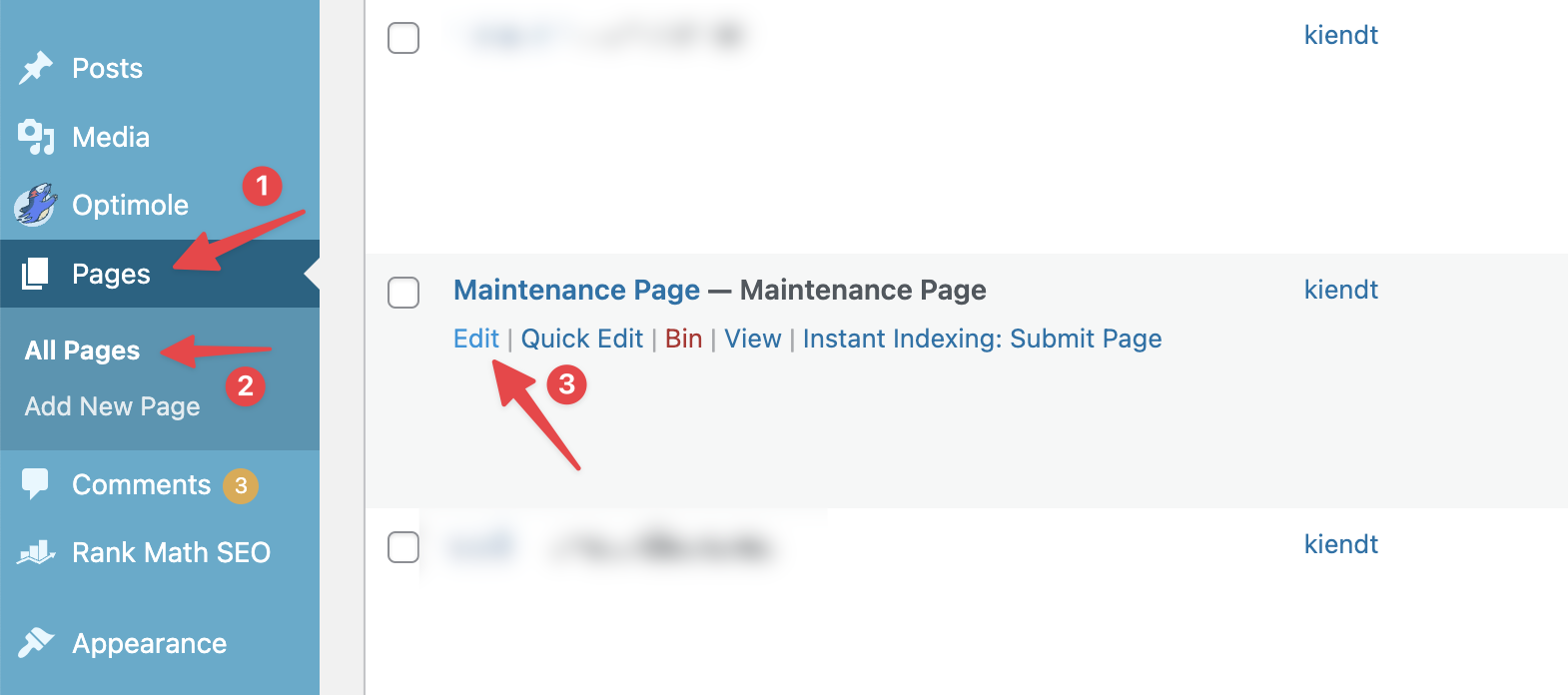
Truy cập Pages (Trang), tìm và Edit Maintenance Page.

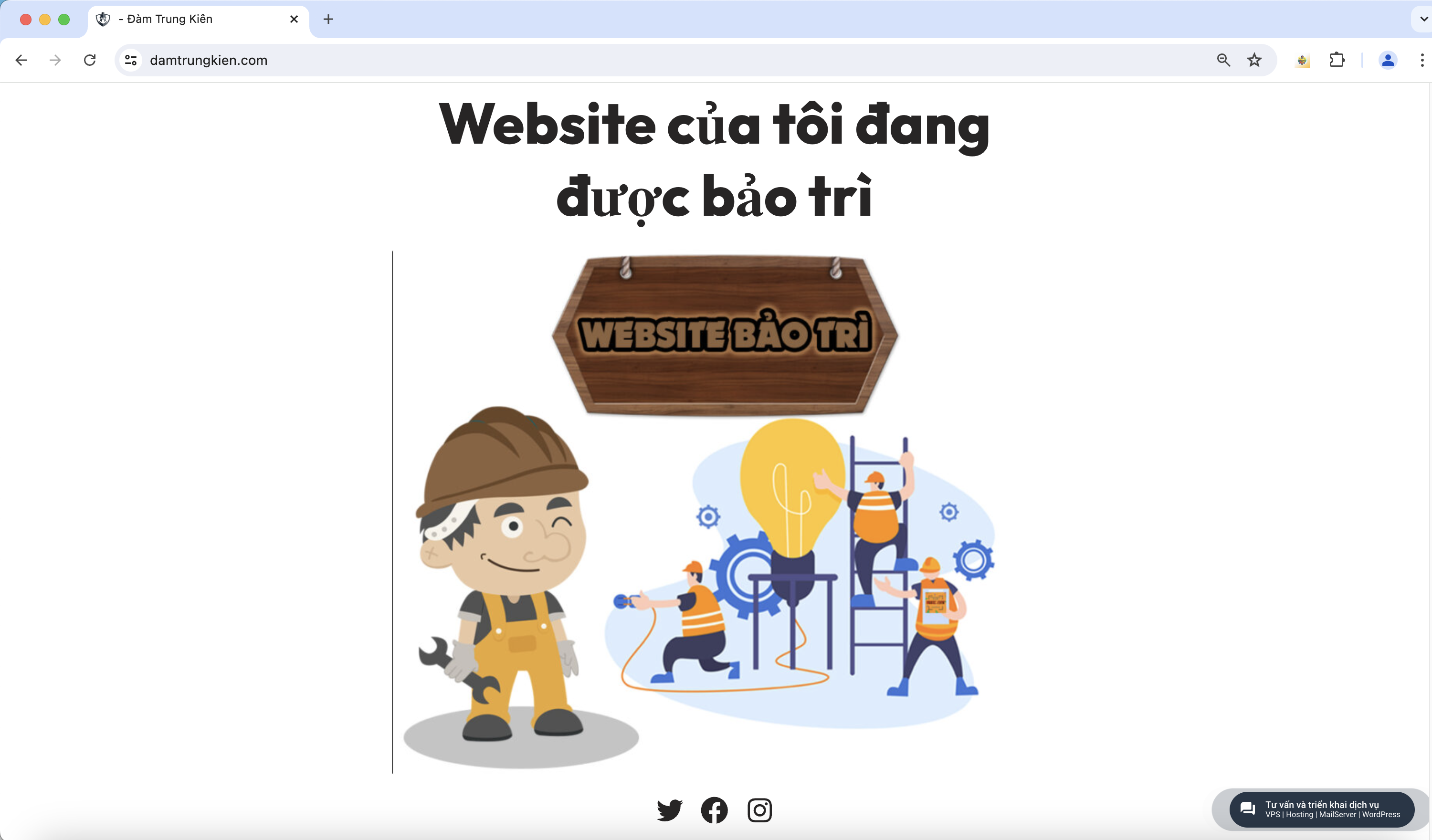
Dưới đây là trang bảo trì sau khi mình chỉnh sửa lại.

Nếu sau các bạn cần tắt chế độ bảo trì, bạn chỉ cần Deactivate Plugin là được nhé.
Để thực hiện cách này, bạn cần thêm đoạn code dưới đây vào file functions.php của theme đang sử dụng theo đường dẫn: websitecuaban.com/wp-content/themes/ten-theme
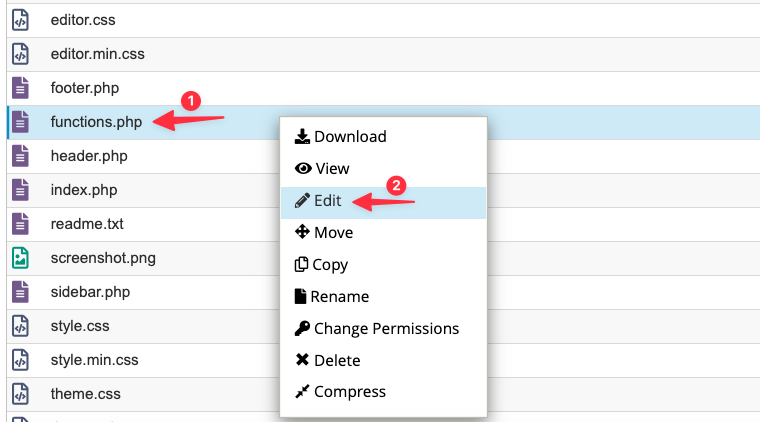
Tiếp đó bạn tìm và chỉnh sửa file functions.php như hình:

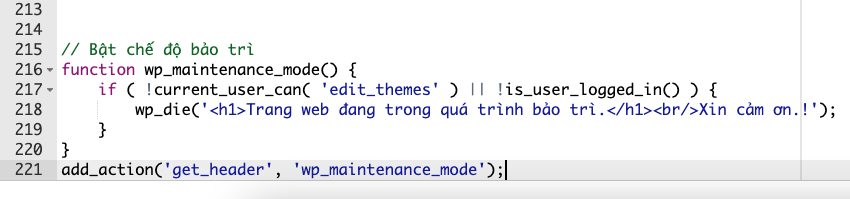
Tiếp đó bạn copy đoạn code code bên dưới và dán vào cuối file (Bạn có thể đổi lại nội dung muốn hiển thị ở phần mình bôi đậm)
// Bật chế độ bảo trì
function wp_maintenance_mode() {
if ( !current_user_can( 'edit_themes' ) || !is_user_logged_in() ) {
wp_die('<h1>Trang web đang trong quá trình bảo trì.</h1><br/>Xin cảm ơn.!');
}
}
add_action('get_header', 'wp_maintenance_mode');
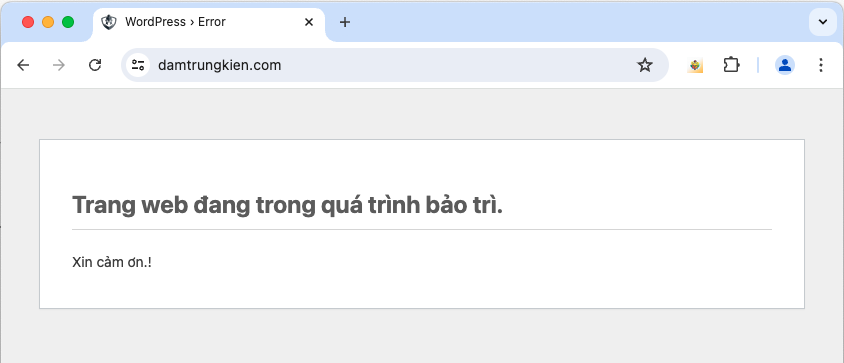
Chỉnh sửa xong bạn save lại và truy cập website để kiểm tra kết quả.

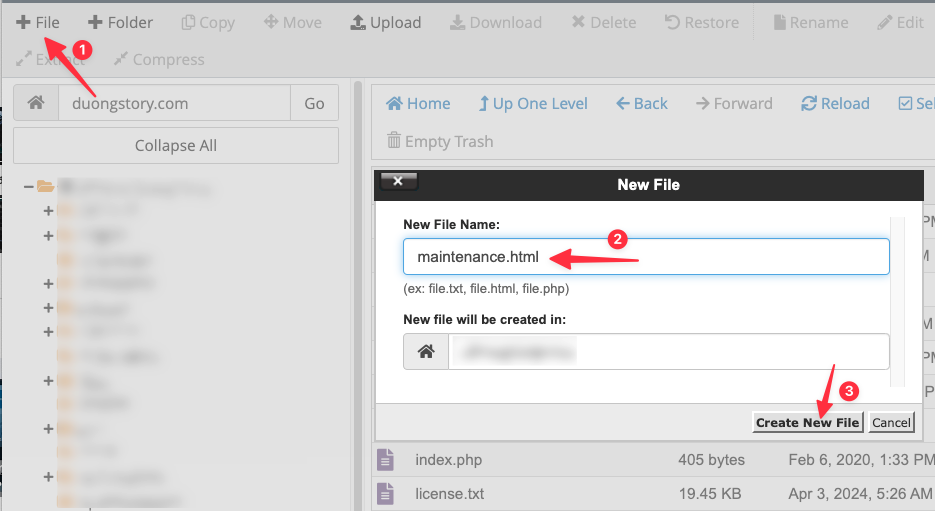
Với cách này, đầu tiên bạn hãy truy cập vào thư mục mã nguồn của website , tiếp đó bạn tạo một file ví dụ tên maintenance.html như hình.

Tiếp đó bạn chọn chỉnh sửa file và có thể sử dụng đoạn code thông báo bảo trì bằng code html dưới đây của mình
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Trang web đang được bảo trì</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
font-family: Arial, sans-serif;
background-color: #f3f4f6;
color: #333;
}
.container {
text-align: center;
padding: 20px;
background-color: #fff;
border-radius: 8px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}
h1 {
font-size: 2.5em;
margin-bottom: 20px;
}
p {
font-size: 1.2em;
margin-bottom: 30px;
}
.loader {
border: 16px solid #f3f3f3;
border-top: 16px solid #3498db;
border-radius: 50%;
width: 120px;
height: 120px;
animation: spin 2s linear infinite;
margin: 0 auto;
}
@keyframes spin {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
</style>
</head>
<body>
<div class="container">
<h1>Trang web đang được bảo trì</h1>
<p>Trang web của chúng tôi hiện đang được bảo trì theo lịch trình. Cảm ơn bạn đã kiên nhẫn chờ đợi!.</p>
<div class="loader"></div>
</div>
</body>
</html>
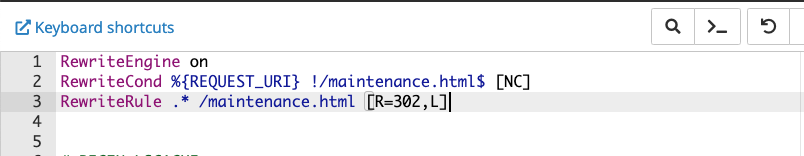
Tiếp đó bạn mở file .htaccess và thêm rule cấu hình dưới đây vào đầu file
RewriteEngine on
RewriteCond %{REQUEST_URI} !/maintenance.html$ [NC]
RewriteRule .* /maintenance.html [R=302,L]
Và đây là kết quả sau khi thực hiện.

Hy vọng bài viết trên sẽ cho bạn thêm nhiều sự lựa chọn trong việc lựa chọn chế độ bảo trì cho website, việc bật chế độ bảo trì trong quá trình website được chỉnh sửa cho thấy website của bạn chuyên nghiệp hơn.
Chúc các bạn thực hiện thành công.!
Chào mọi người, mình là Kiên – hiện đang công tác tại Phòng Kỹ thuật AZDIGI. Trong quá trình làm việc mình có cơ hội được tiếp xúc với khá nhiều các vấn đề liên quan đến Website/Hosting/VPS/Server, do đó mình viết lại các hướng dẫn này nhằm chia sẻ kiến thức, cũng như tạo một môi trường để chúng ta giao lưu và học hỏi lẫn nhau.



2026 - Website được phát truyền nội dung bởi Đàm Trung Kiên
Hãy để lại thông tin của bạn. Đội ngũ chuyên gia của chúng tôi sẽ trực tiếp phân tích nhu cầu và tư vấn giải pháp công nghệ phù hợp, tối ưu hiệu quả cho công việc của bạn hoàn toàn miễn phí.
Tìm kiếm bài viết...