Xin chào! Cảm ơn bạn
đã ghé thăm Blog của tôi.
Xin chào! Cảm ơn bạn
đã ghé thăm Blog của tôi.
Google Pagespeed Insights là gì? Đây là công cụ đánh giá chi tiết về hiệu năng của Website. Chúng sẽ giúp bạn hoàn thiện trang Web để đem đến trải nghiệm tốt nhất cho khách truy cập trang.
Vậy sử dụng Google Page Speed thế nào và ứng dụng nó vào hoàn thiện Website ra sao? Làm thế nào để tăng điểm Page Speed Insight? Hãy cùng tìm hiểu qua bài viết dưới đây nhé!
Google PageSpeed Insights là một nhóm công cụ của Google được thiết kế để giúp tối ưu hóa hiệu suất của trang Web. Pagespeed Insights sẽ tập trung hai vấn đề là tốc độ tải trang và tính thân thiện với người dùng.Các thành phần này tuân thủ các phương pháp về hiệu suất Web của Google, cũng như là tự động hóa quy trình điều chỉnh.

Số liệu sẽ trả về thông qua bản báo cáo Pagespeed Insights (PSI). Và đề xuất cải thiện trang sẽ được công cụ này cung cấp cho người dùng. Kể từ cuối năm 2018, PSI được vận hành bởi Lighthouse.
Vì thế, những số liệu trong báo cáo PSI đều dựa trên số liệu từ phòng Lab của Lighthouse. Khi quét trên Web, Pagespeed Insights sẽ cung cấp hai loại dữ liệu về cho người dùng:
Lab Data được thu thập trong môi trường bị kiểm soát. Với nhiều thiết bị và mạng Internet đã sắp xếp trước. Vì vấn đề về mạng và thiết bị được kiểm tra toàn diện. Nên kết quả trả về sẽ cho người dùng biết vấn đề xảy ra hoàn toàn do hiệu suất Website.
Từ đó họ dễ dàng tìm ra lỗi và khắc phục. Mặt khác, dữ liệu thực là dữ liệu đã thu thập qua những lần tải trang thực đến từ người dùng. Từ đây, chúng ta kiểm tra và giải quyết nút thắt Page Speed có thể xảy ra trong thực tế.
Dùng Google Pagespeed Insights để phân tích một Page. Kết quả trả về sẽ là những phần và chỉ số hiệu năng khác nhau của Web đó. Chúng sẽ sắp xếp theo thứ tự như sau:

Điểm tốc độ Page Speed này dựa trên số liệu lấy ra từ phòng thí nghiệm của Lighthouse. Chúng ta sẽ tìm hiểu kĩ hơn về cách tính số liệu này trong những phần sau.

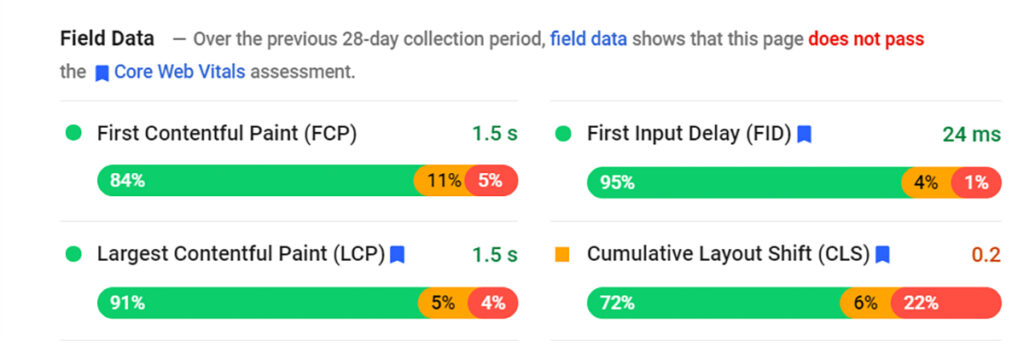
Gồm 2 phần chính: First Contentful Paint (FCP) và First Input Delay (FID). Nó sẽ trả về dựa trên Trải nghiệm thực người dùng Chrome. Chúng được kiểm nghiệm trong vòng 30 ngày khi chạy Pagespeed Insights .

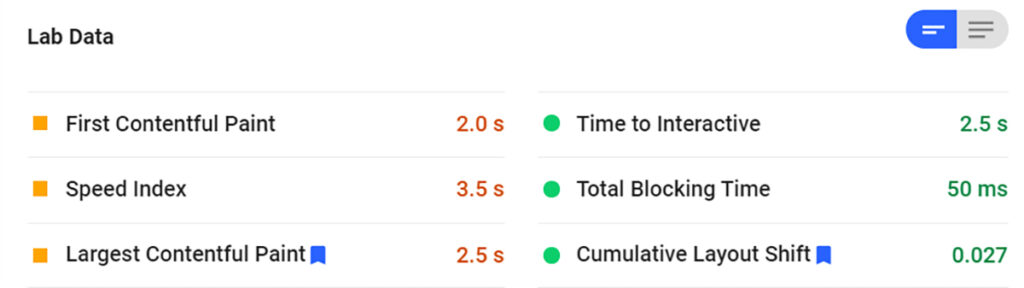
Như đã nói ở trên, dữ liệu Lab hoàn toàn dựa trên phân tích của Lighthouse. Những số liệu này lấy từ thiết bị di động và mạng di động giả lập.

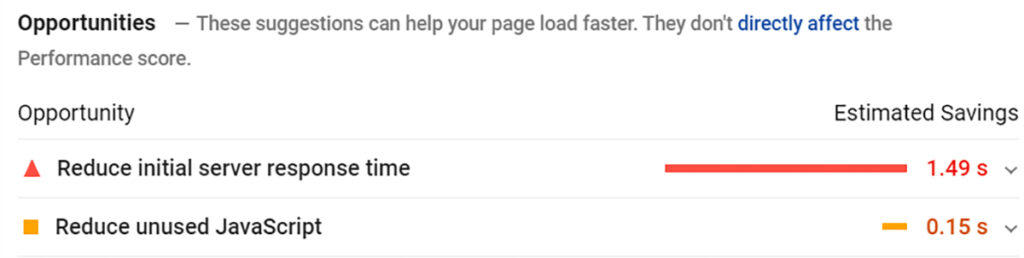
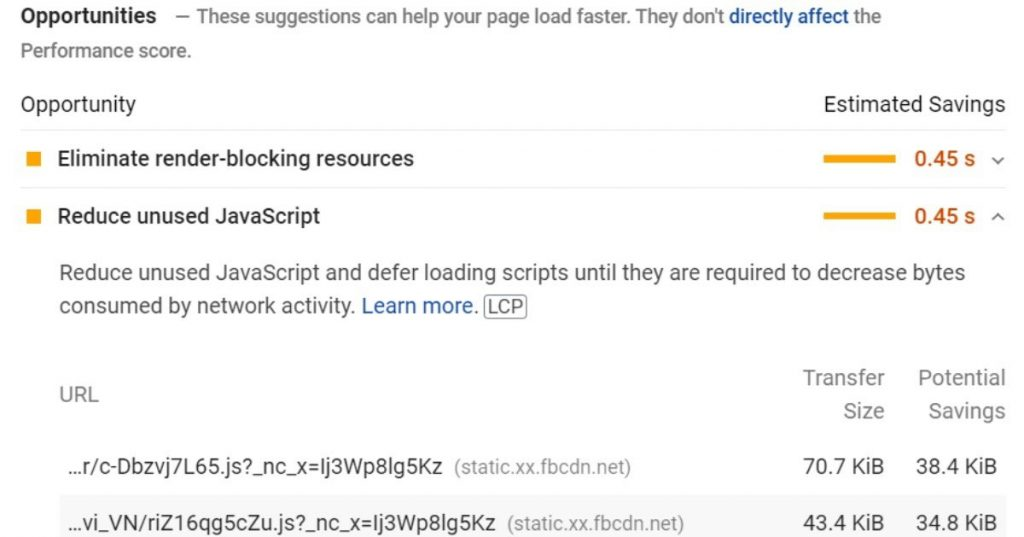
Ở phần Opportunities, PSI đưa ra những đề xuất về những chỉ số hiệu suất để cải thiện thời gian tải. Mỗi đề xuất sẽ cho thấy ước tính thời gian tải trang tiết kiệm được nếu gợi ý PSI đã triển khai.
Người dùng qua đó để tạo ra thay đổi giúp cho hiệu năng tải tăng lên. Từ đó nâng cao trải nghiệm người truy cập Website khi cải thiện Pagespeed Insights.

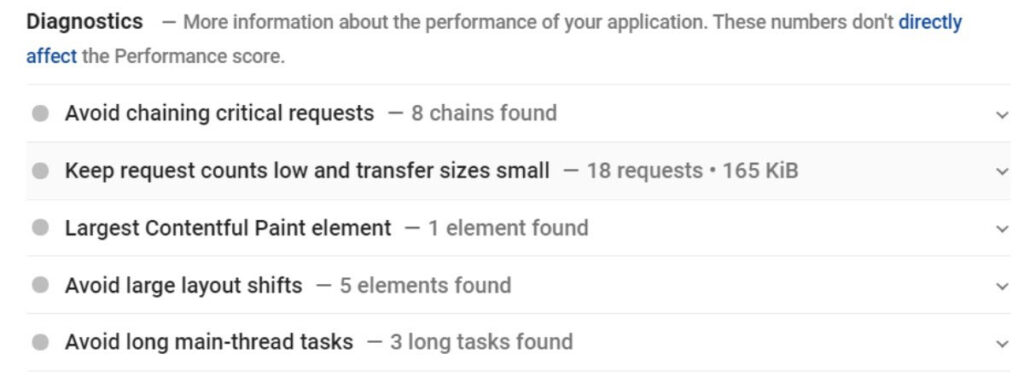
Phần Diagnostics cung cấp khuyến nghị về phương pháp phát triển Website hay nhất để thêm vào Web. Nó sẽ đưa ra một số công cụ đề xuất hỗ trợ để có thể sử dụng.
Phần Passed Audits bao gồm tất cả kết quả hiệu năng đã hoạt động tốt trên Website. Những thành phần hiển thị sẽ không cần chỉnh sửa gì thêm nữa.
Như đã đề cập ở phần trên. Kết quả PageSpeed Insights được cung cấp với API Lighthouse. Điểm Google Pagespeed Insights bao nhiêu cũng không ngoại lệ. Điều quan trọng nhất cần chú ý là: Lightgouse mô phỏng tải trang trong một môi trường đã sắp xếp sẵn:
Với mạng và thiết bị di động ở tầm trung. Một số tài liệu về cách tính Lighthouse đã được Google Page Speed phát hành. Chúng sẽ giúp ta hiểu thêm về nguồn gốc xếp hạng Page Speed Insights.
Lighthouse trả kết quả Performance Score cho Website giữa 0 đến 100. 0 là điểm số thấp nhất, nó chỉ xảy ra khi Lighthouse bị lỗi. […]. 100 là cao nhất mà một Website có. Nó đại diện cho việc Web đó thuộc Top đầu phân vị 98 (trên thang nhóm 100). Điểm 50 đại diện cho phân vị thứ 75.
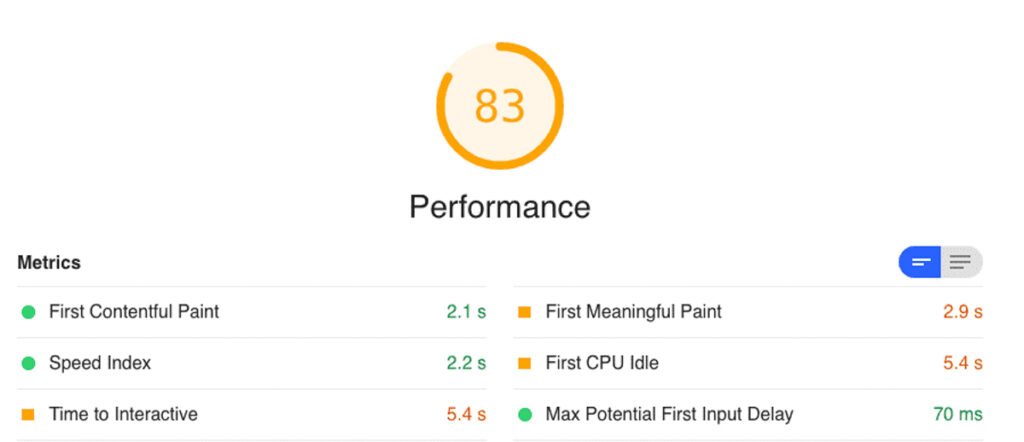
Google Page Speed cũng làm rõ: Ở danh mục Performance của Lighthouse, chỉ có mục trong phần Metrics mới có ảnh hưởng đến điểm Page Speed. Với Lighthouse 6 (phát hành hồi tháng năm, 2020), sẽ đo bằng 6 chỉ số dưới đây:

Lighthouse sẽ dùng những chỉ số này để tạo ra bảng Performance Rating. Tùy vào khung điểm sẽ có màu sắc khác nhau:
Nếu muốn biết cách chỉ số ảnh hưởng đến điểm số cuối cùng. Thì hãy tham khảo Chi tiết điểm của Google Pagespeed Insights nhé.
Google Page Speed sẽ đánh giá một phần độ thân thiện của Web thông qua điểm số Google Pagespeed Insights. Trên thực tế, điểm số này thực sự không có mối liên hệ gì đến SEO. Tuy nhiên, việc điểm số cao tương đồng với việc người truy cập sẽ có trải nghiệm tốt hơn.
Công cụ tìm kiếm thông qua chỉ số này sẽ đánh giá cao Website. Đồng thời đẩy thứ hạng của Web lên bảng kết quả nhiều hơn, cao hơn. Tuy điểm số Page Speed không gây ảnh hưởng đến SEO. Nhưng nếu cao, nó sẽ giúp ta có thêm nhiều lượt truy cập và ở lại Web lâu hơn.
Tóm lại là điểm số của Page Speed không có sự ảnh hưởng trực tiếp tới tiến trình hay điểm SEO. Nó cũng không giúp cải thiện hay làm hạ thấp thứ hạng của Website.Nhưng điểm cao Pagespeed Insights cao sẽ mang lại trải nghiệm tuyệt vời.

Chúng ta đã biết chỉ số PSI, vậy dùng báo cáo PSI như thế nào? Để cho ra PSI Report hãy truy cập vào đường dẫn của PSI, điền URL của bạn và chờ kết quả hiển thị Page Speed. Vậy sau đó thì sao? Tất nhiên là phải kiểm tra số liệu và sửa những lỗi mà PSI đưa ra để Web hoạt động tốt hơn rồi.
Ngay bên dưới phần Opportunities, nhấn vào dòng chữ “Show How To Fix”. Những tệp đang làm chậm Website liệt kê ra, việc của bạn là xử lý chúng để giảm thời gian chờ máy chủ phản hồi.

Câu hỏi mà người đọc đang quan tâm nhất là: Làm cách nào để đạt điểm cao trong PSI? Cách tối ưu Google Pagespeed Insights và như thế nào? Dưới đây chúng ta sẽ tìm hiểu 10 yếu tố vô cùng quan trọng – Giúp ta tiến lại gần hơn với số 100 PageSpeed Score! Vì mỗi Web sẽ có một cấu hình và nội dung riêng.
Vì thế chúng ta sẽ đặc biệt đi sâu vào 4 yếu tố chủ yếu nhất. Cải thiện 4 yếu tố này sẽ giúp Web có điểm số tốt (nhưng không cao) đạt PageSpeed Score cao hơn.

Việc tối ưu hóa mã HTML là không chú ý, đặc biệt là khi Web đã tồn tại một thời gian dài. Một số trường hợp, HTML không được tối ưu do Website xây dựng không tuân theo chỉ dẫn Google Page Speed.
Thực tế, cách những đoạn mã HTML này được tổ chức sẽ quyết định thời gian máy chủ đọc thông tin. Cũng như là thời gian để Page chúng ta xuất hiện trên màn hình người truy cập.
Đoạn mã trùng lặp, các Tag không có mục đích sẽ cản trở quá trình duyệt Web và chậm Page Speed. May mắn là chúng ta không cần phải kiểm tra lại toàn bộ cấu trúc mã nếu muốn thực hiện thay đổi.
Hiện nay có rất nhiều công cụ nén HTML. Chúng thực hiện các thay đổi một cách tự động và nhanh chóng. Một số công cụ còn hoạt động như một Plugin quản trị nội dung.
Trong quá trình phân tích PSI, một trong những yếu tố chính cần xem xét cho Page Speed là: Số lượng tài nguyên của Website mà trình duyệt cần để đồng hóa. Những tài nguyên tài bao gồm: hình ảnh, phông chữ, nội dung,.. Tất cả chúng có thể lưu trữ trong trình duyệt thông qua Cache (bộ nhớ đệm).
Khi tiến hành lưu trữ, trình duyệt sẽ chỉ tải các phần tử page một lần duy nhất. Mỗi khi người dùng thay đổi nội dung, phần tử trang, trình duyệt sẽ chỉ cần “lưu lại”.
Những thay đổi mới và lấy những thông tin còn lại từ Cache. Vì thế, sẽ cần tối ưu hóa Web của mình để tận dụng tốt bộ nhớ đệm này. Có thể dùng những loại Plugin bên ngoài để hỗ trợ tạo Cache. Có khá nhiều Plugin miễn phí, ví dụ như W3 Total Cache, WP Super Cache,…

Một trong số những phần tử quan trọng khi tải trang là hình ảnh. Hình ảnh thường tiêu tốn nhiều thời gian tải và chậm Pagespeed. Vì thế, nén ảnh đã trở thành một trong những đề xuất thường xuyên xuất hiện trong báo cáo PSI. Việc giữ nguyên hình ảnh sẽ làm nặng và chậm Web. Bạn hãy dùng ứng dụng nén để giảm kích thước của tệp này.
Tương tự như hình ảnh, tệp CSS, HTML và Javascript cũng gặp tình trạng tương tự. Hãy tiến hành xử lý cả những tệp trên để Web trở nên nhẹ hơn. Sẽ nhận thấy xếp hạng PSI Web đã cải thiện đấy. Cách nén những tệp tĩnh này sẽ giới thiệu chi tiết hơn ở những phần dưới. Bạn có thể dùng một số công cụ nén miễn phí như TinyPNG để nén ảnh trước khi đăng tải lên Web.

AMP là gì? AMP (Accelerated Mobile Pages) là sáng kiến khác của Google Page Speed để đảm bảo Web tải nhanh hơn trên thiết bị di động. Ý tưởng dự án này là cung cấp trải nghiệm tốt hơn cho người dùng di động. Loại trừ thành phần hoạt động tốt trên máy tính bàn và những tính năng không cần thiết khác, tốc độ duyệt Web sẽ nhanh và mượt mà hơn.
Việc người truy cập có trải nghiệm nhanh nhưng lại đơn giản sẽ tốt hơn nhiều. So với việc họ sử dụng bản Website chi tiết, nhưng lại mất thời gian chờ đợi tải Web. Vì vậy cần tăng tốc nhằm cải thiện Pagespeed Insights tốt hơn.

Tài nguyên trên Web càng nhiều thì càng nặng và mất thời gian tải hơn. Nói chung, hình ảnh và video chính là hai thành phần khiến trọng lượng Web cao. Hãy xem xét kích thước của những thành phần này cũng như kích thước tệp JavaScript và CSS.
Từ đó lựa chọn những tệp để nén hoặc giảm bớt kích thước để trang trở nên nhẹ hơn. Và điểm trên Google Pagespeed Insights bao nhiêu không còn là gánh nặng nữa.
Chỉ nén hình ảnh, vậy video phải xử lý như thế nào? Chúng ta không thể giảm kích thước video vì nó sẽ ảnh hưởng đến chất lượng từ Google Insights. Vì thế, hãy lựa chọn sử dụng video đăng tải ngoài Page.Ngoại trừ những trường hợp đặc biệt như nền tảng hạn chế hoặc nội dung cần bảo mật cao.Có thể sử dụng video từ Youtube và Vimeo để thay thế video tải lên Website.
Những nền tảng xã hội này không chỉ dễ dàng tích hợp cho Website mà nó còn giúp quảng cáo thương hiệu. Đồng thời cải thiện kết quả tìm kiếm. Nếu Website của bạn thuộc trường hợp đặc biệt (ví dụ như khóa học Online trả phí). Có thể lựa chọn ẩn Video ra khỏi tìm kiếm và chỉ cho phép truy cập từ liên kết bạn đặt trong Website.
Đây là một vấn đề khá mơ hồ, có lẽ vì vậy nên nó thường hay bị bỏ quên. Một cuộc khảo sát từ SEMrush cho thấy: Có đến 68% web có tệp JavaScript và CSS không rút gọn. Giảm thiểu – Hiểu theo nghĩa trên mặt chữ – Có nghĩa là giảm bớt hoặc đơn giản hóa. Việc giảm thiểu mã này được thực hiện bằng cách loại bỏ các dòng, nhận xét không cần thiết.
Ngoài ra còn loại bỏ những khoảng trống trong tệp để cải thiện điểm trên Google Insights. Các tệp này chính là thứ quyết định đến hình ảnh và cấu trúc của Web. Chúng thường viết thừa để tạo điều kiện chỉnh sửa trong tương lai.
Nhưng đừng lo lắng, không cần phải thạo ngôn ngữ lập trình để giảm thiểu các tệp này. Có khá nhiều công cụ sẽ thay bạn làm công việc đó như: Fast Velocity Minify, WP Super Minify, Online YUI Compressor.
Lưu ý: Hãy sao lưu tệp này trước khi thực hiện bất kỳ thay đổi nào nhé. Sẽ luôn có khả năng Web sẽ xảy ra chút lỗi sau khi tệp bị chỉnh sửa. Do đó hãy thận trọng và Test trước khi ứng dụng thực tế.

Gzip Compressed là một phương pháp nén giúp ta giảm dung lượng dữ liệu cho tệp. Gzip nén tệp tĩnh như CSS, JavaScript và HTML trên cơ sở dữ liệu. Kích thước sau nén có thể giảm đến một nửa.Hầu hết các trình duyệt ngày nay đều tương thích và hỗ trợ nén Gzip. Sau khi nén sẽ không xảy ra thay đổi gì đối với người truy cập.
Một số máy chủ đã thực hiện quá trình nén này một cách tự động – Có thể kiểm tra Web của mình có dịch vụ này hay không. Bằng cách nhập URL trang lên Varvy SEO tool. Nếu Web của bạn không có dịch vụ này. Thì hoàn toàn có thể sử dụng Plugin bên ngoài như WP Fastest Cache. Chúng sẽ cung cấp tùy chọn nén cho Web của bạn.

Thường thì việc tải trang không ảnh hưởng đến tốc độ của trang Web nhiều mà vấn đề nằm ở chuỗi chuyển hướng bắt buộc. Các chuyển hướng này sẽ khiến trình duyệt phải tải lại nhiều trang trong khoảng thời gian eo hẹp.
Khi đó điểm trên Google Pagespeed Insights cũng không được cải thiện. Sự cố này khá phổ biến ở những trang Web lớn khi mà chúng đã có lịch sử thay đổi địa chỉ nhiều lần.
Hoặc là thay đổi giao thức (ví dụ như HTTPS) hay các Page trùng lặp (một số có www, số khác thì không),.. Ngoài ra, nó còn xảy ra do thay đổi danh mục, cấu trúc URL,..
Những chuyển hướng này tích tụ và làm cho đường dẫn liên kết đến trang nhiều hơn và lâu hơn. Do đó, hãy cố gắng cập nhật Sitemap để mọi người tiếp cận trực tiếp đến địa chỉ trang Web của bạn.Từ đó cải thiện điểm Pagespeed tốt hơn nữa.
Lưu ý: Chỉ triển khai chuyển hướng khi thực sự cần thiết – Chẳng hạn như chuyển hướng đến trang liên kết bên ngoài.
Nếu như đang điều hành Blog, kênh tin tức hoặc kênh thương mại điện tử. Thì việc cải thiện hiệu suất máy chủ sẽ là vấn đề cần chú ý. Dự án tương lai sẽ ngày càng phát triển, thay đổi này là hoàn toàn cần thiết để duy trì tốc độ trang. Một trong số những việc làm đó là thay đổi kế hoạch lưu trữ.
Ví dụ: Có thể đầu tư vào một máy chủ chuyên dụng có khả năng cho phép một lượng lớn người truy cập mà không bị chậm. Hay là bị ngưng trệ hoạt động hệ thống.Thời điểm vàng trong ngành buôn bán như Black Friday hay năm mới. Thì số lượng khách hàng truy cập sẽ gia tăng đột biến. Việc nâng cấp lưu trữ sẽ giúp ích rất nhiều trong tăng điểm Pagespeed Insight.
Một số tình trạng có thể gặp trong quá trình điều hành Website có thể kể đến như: Phần mềm lỗi thời, truy vấn cơ sở dữ liệu chậm, giới hạn bộ nhớ hay lỗi quản lý nguồn cục bộ. Đôi khi ta không thể kiểm soát tất cả khiến Web bị chậm đi. Do đó, nếu thuê một công ty lưu trữ bên ngoài, họ sẽ hỗ trợ bạn trong trường hợp này. Hãy đảm bảo chọn một công ty có uy tín nhé!
Về Google Pagespeed Insights! Không còn nghi ngờ gì nữa, PageSpeed Insights của Google là một trong những công cụ đo tốc độ trang được sử dụng nhiều nhất trên toàn thế giới. Có lý do chính đáng mà chúng được ưa chuộng như vậy.
Trong bài viết này bạn đã tìm hiểu về nền tảng của PSI và cách hoạt động của chúng. Hãy vận dụng những tips tối ưu PSI để trang Web của bạn có thể đạt điểm Pagespeed Insights hoàn hảo nhé. Chúc các bạn thành công!
Nguồn: gtvseo.com
Chào mọi người, mình là Kiên – hiện đang công tác tại Phòng Kỹ thuật AZDIGI. Trong quá trình làm việc mình có cơ hội được tiếp xúc với khá nhiều các vấn đề liên quan đến Website/Hosting/VPS/Server, do đó mình viết lại các hướng dẫn này nhằm chia sẻ kiến thức, cũng như tạo một môi trường để chúng ta giao lưu và học hỏi lẫn nhau.



2026 - Website được phát truyền nội dung bởi Đàm Trung Kiên
Hãy để lại thông tin của bạn. Đội ngũ chuyên gia của chúng tôi sẽ trực tiếp phân tích nhu cầu và tư vấn giải pháp công nghệ phù hợp, tối ưu hiệu quả cho công việc của bạn hoàn toàn miễn phí.
Tìm kiếm bài viết...