Xin chào! Cảm ơn bạn
đã ghé thăm Blog của tôi.
Xin chào! Cảm ơn bạn
đã ghé thăm Blog của tôi.

Core Web Vitals là gì? Chỉ số thiết yếu về trang web ảnh hưởng đến SEO website như thế nào khi mà Google thông báo sẽ có những cập nhật ảnh hưởng đến thứ hạng từ khóa. Core Web Vitals là một trong những chỉ số đo lường trải nghiệm người dùng, thông số này có liên quan đến nhiều vấn đề kỹ thuật.
Trong bài viết này IMTA sẽ giúp bạn hình dung được Core Web Vitals là gì? Và tầm quan trọng của chúng trong SEO. Sau đây là nội dung chi tiết.
Web Vitals là một khái niệm được Google đưa ra và Core Web Vitals là 3 yếu tố ảnh hưởng đến trải nghiệm người dùng quan trọng nhất trong những yếu tố của Web Vitals
Web Vitals là một sáng kiến của Google nhằm cung cấp các hướng dẫn để cải thiện trải nghiệm người dùng trên trang web. Các hướng dẫn khắc phục sẽ được đề xuất tương ứng với mỗi chỉ số mà các công cụ phân tích đo được. Ví dụ: Nếu trang web của bạn có tốc độ tải trang quá chậm thì công cụ phân tích (như PageSpeed của Google) sẽ đưa ra các hướng khắc phục đi kèm.

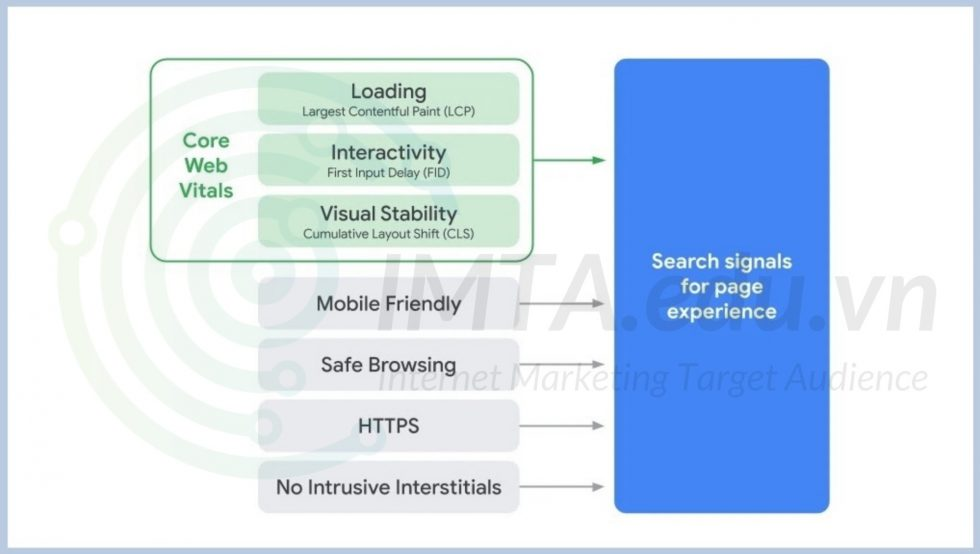
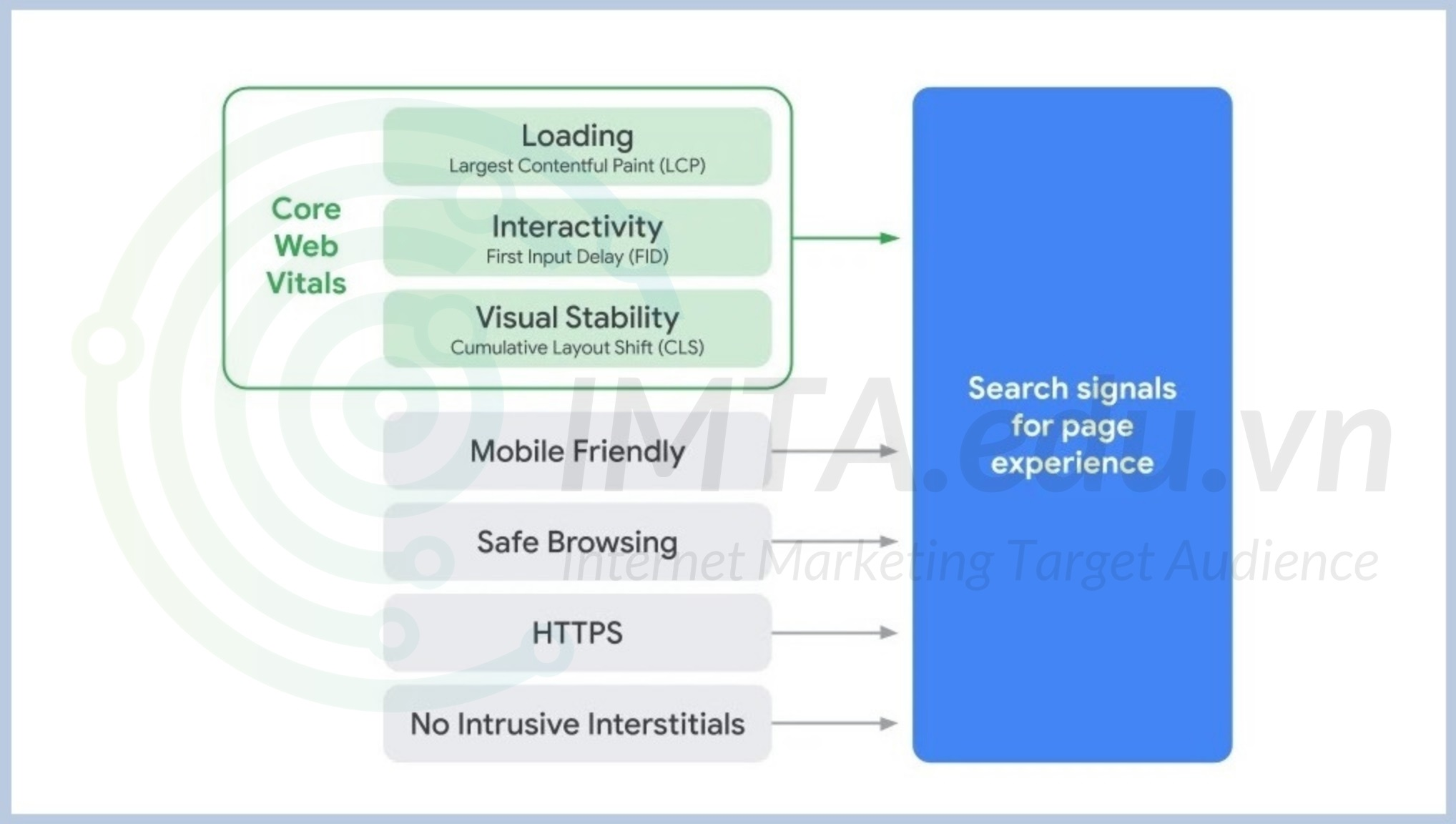
Web Vitals hiện tại gồm có 7 tiêu chí để đánh giá tương ứng với 7 chỉ số đo lường như bên dưới. Trong đó, 3 tiêu chí đầu được gộp chung lại thành một và được gọi là Core Web Vitals (xem chi tiết ở mục tiếp theo).

Core Web Vitals là một phần của Web Vitals, chữ“core” nhằm ám chỉ những yếu tố cốt lõi/ thiết yếu, có vai trò quyết định trong trải nghiệm người dùng trên trang web. Hiện tại Web Vitals có 7 tiêu chí & chỉ số như đã nêu ở trên (tương lai có thể thêm/ bớt). Trong đó, 03 tiêu chí mà Google xem là quan trọng (cốt lõi), ảnh hưởng nhiều nhất đến trải nghiệm người dùng trên trang web là:
Các yếu tố trong Core Web Vitals sẽ tương ứng với các chỉ số đo lường mà Google đưa ra, bao gồm: Largest Contentful Paint, First Input Delay và Cumulate Layout Shift.
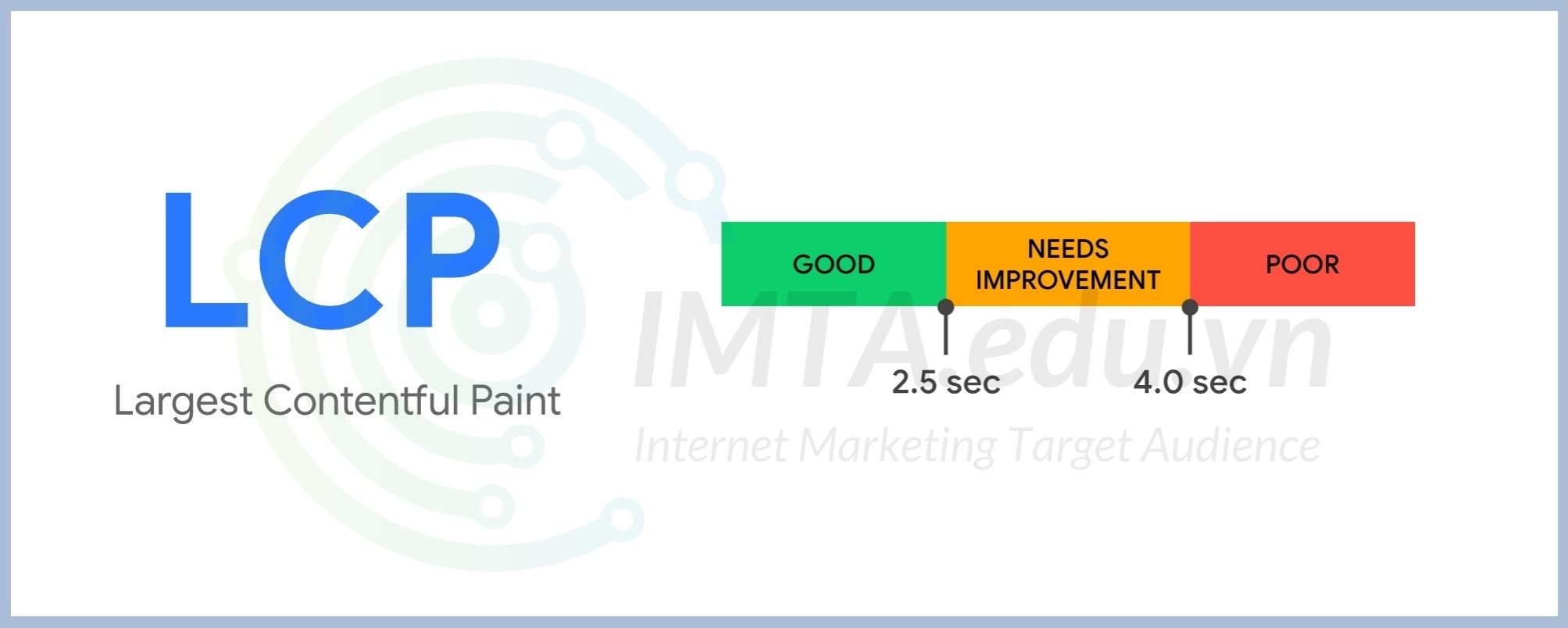
Largest Contentful Paint (LCP) là chỉ số đánh giá hiệu suất tải trang (loading performance) thông qua việc đo lường thời gian để tải hoàn tất của một phần tử lớn nhất trên trang web. Thời gian hoàn tất tải xong phần tử lớn nhất trong trang được xem là thời gian hoàn tất tải nội dung chính của trang.

Để có trải nghiệm người dùng tốt, chỉ số LCP nên nhỏ hơn 2.5s kể từ khi trang được tải lần đầu tiên. Nằm trong khoảng 2.5s đến 4.0s thì bạn nên cải thiện tốc độ tải trang (tức là không quá bắt buộc). Nhưng nếu chỉ só LCP này cao hơn 4.0s thì bạn cần phải tiến hành cải thiện tốc độ tải trang ngay.
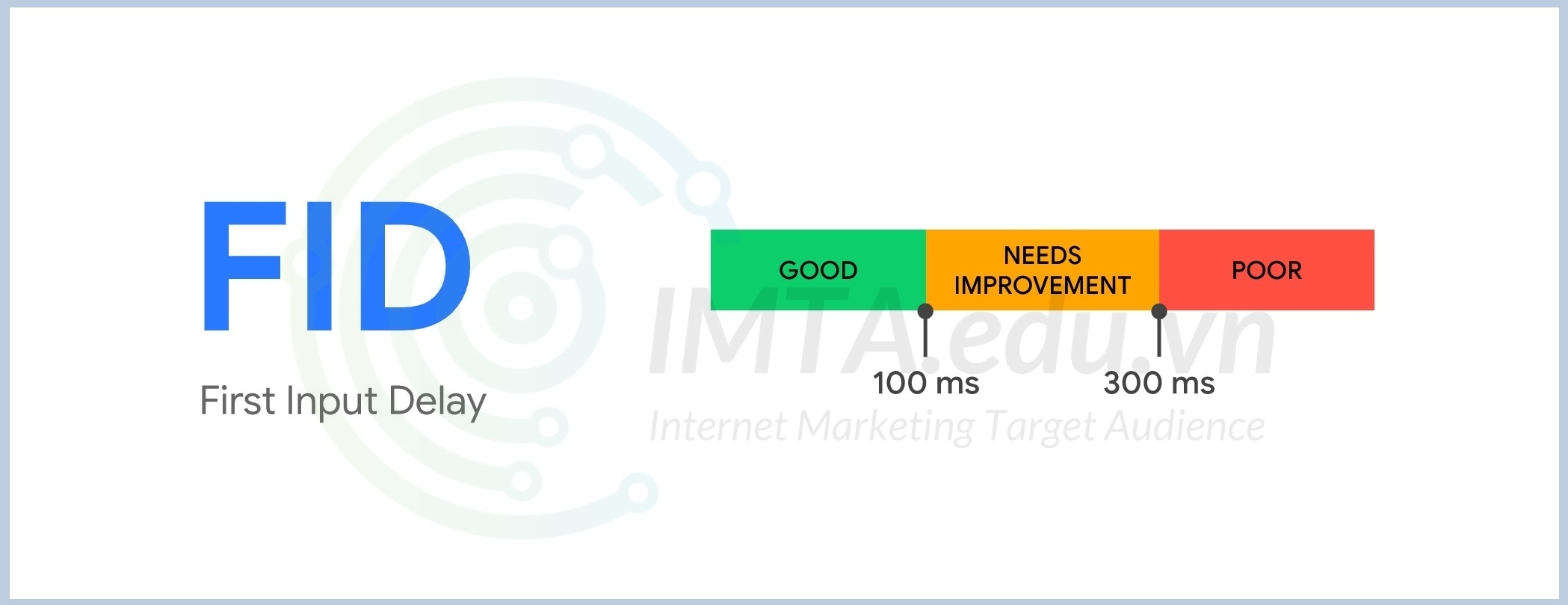
First Input Delay (FID) là chỉ số đo lường thời gian phản hồi lại tương tác đầu tiên của người dùng trên trang web. Ví dụ các thao tác như: nhấn vào các nút chức năng (menu, tìm kiếm, đặt hàng,…), điền thông tin và form, thao tác cuộn trang,…

Chỉ số FID nhỏ hơn 100 ms (mili giây) được xem là tối ưu tốt. Từ 100ms đến 300ms là cần xem xét. Còn nếu cao hơn 300ms thì cần khắc phục ngay.
Cumulate Layout Shift (CLS) là chỉ số đánh giá mức độ dịch chuyển bất ngờ của các phần tử trên trang web. Tất nhiên đó là những sự dịch chuyển/ thay đổi trạng thái hiển thị một cách bất ngờ mà người dùng không mong muốn.

Sự dịch chuyển bất ngờ này được đánh giá trong khi trang web đang tải xuống. Tức là nếu trang trong quá trình tải mà các phần tử này được tải quá chậm, thì sẽ tiềm ẩn nguy cơ gây nhầm lẫn cho người dùng, do đó trang web của bạn “trừ điểm”.
Trong video ví dụ bên dưới, người dùng đang ở trang xác nhận đơn hàng, Website hỏi “Bạn vừa chọn 56 sản phẩm có đúng không“. Lúc này người dùng định nhấn vào nút “No, go back” để quay lại trang trước. Nhưng khung quảng cáo nhấn xuất hiện quá chậm, xuất hiện đẩy nút “No, go back” xuống phía dưới, còn vị trí ban đầu người dùng nhấn vào lại trở thành nút xác nhận đơn hàng “Yes, place my oder“. Như vậy chủ ý của người dùng không đúng với thao tác chọn trên trang web.
Việc tối ưu chỉ số CLS rất quan trọng. Nếu chỉ số này từ 0.1 đến 0.25s thì tạm thời chấp nhận. Còn nếu lớn hơn 0.25s thì cần cải thiện ngay để tránh xảy ra trường hợp nhầm lẫn khi người dùng thao tác như ví dụ ở trên.
Hiện tại có rất nhiều công cụ giúp chúng ta đo lường chỉ số Core Web Vitals. IMTA sẽ đề xuất một vài công cụ mà bạn có thể đánh giá các chỉ số của website của mình nhé.
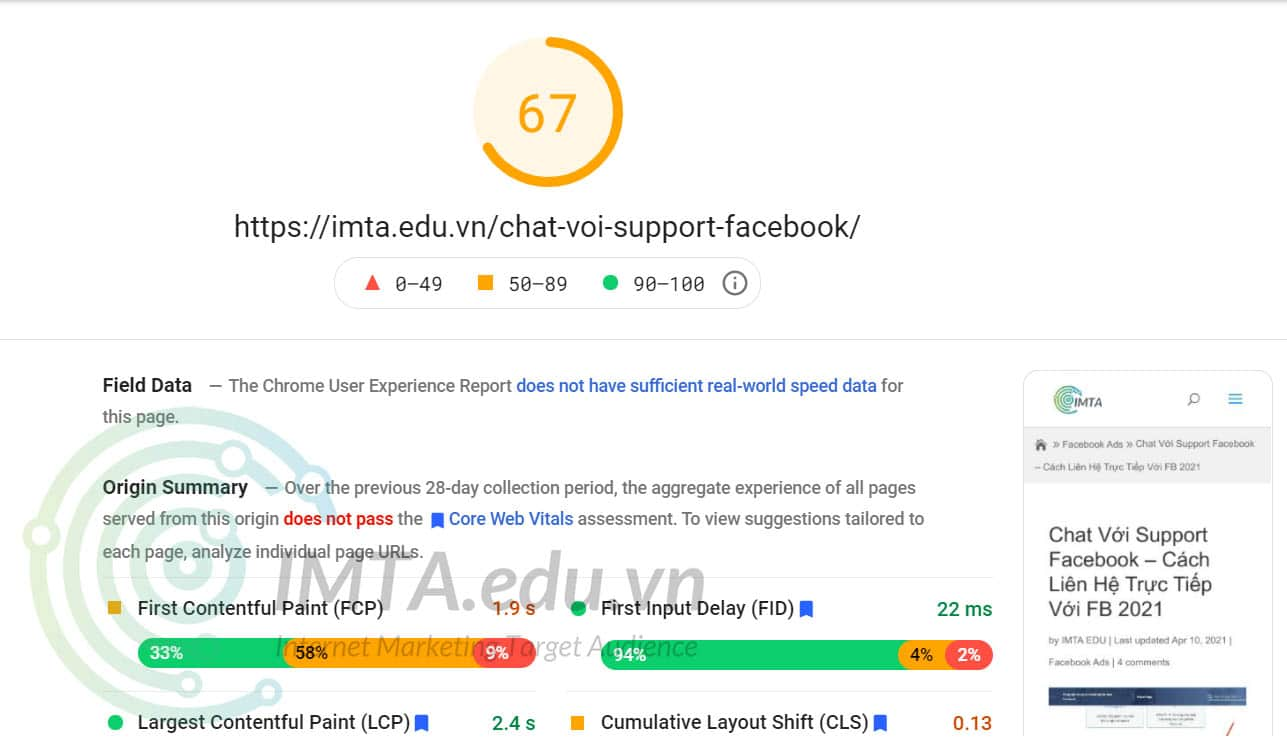
Công cụ PageSpeed của Google là một trong những công cụ khá nổi tiếng trong giới SEOer và những bạn làm website, gần như đây là công cụ chính thống nhất để mọi người kiểm tra tốc độ website. Ưu điểm của công cụ này là đơn giản, có kết quả nhanh và những để xuất cụ thể cho bạn chỉnh sửa website của mình.

Lưu ý: PageSpeed Insights có thể sẽ không phản ánh chính xác tốc độ tải trang thực tế đối với các website được lưu trữ trong nước (Việt Nam) vì máy chủ đo lường của họ đặt ở nước ngoài. Đồng thời, điểm số được đánh giá có thể sẽ không giống nhau ở mỗi lần phân tích trang web. Ví dụ: Bây giờ bạn kiểm tra thấy được 80 điểm, nhưng ở lần khác kiểm tra lại có thể chỉ còn 72 điểm hoặc tăng lên 93 điểm.
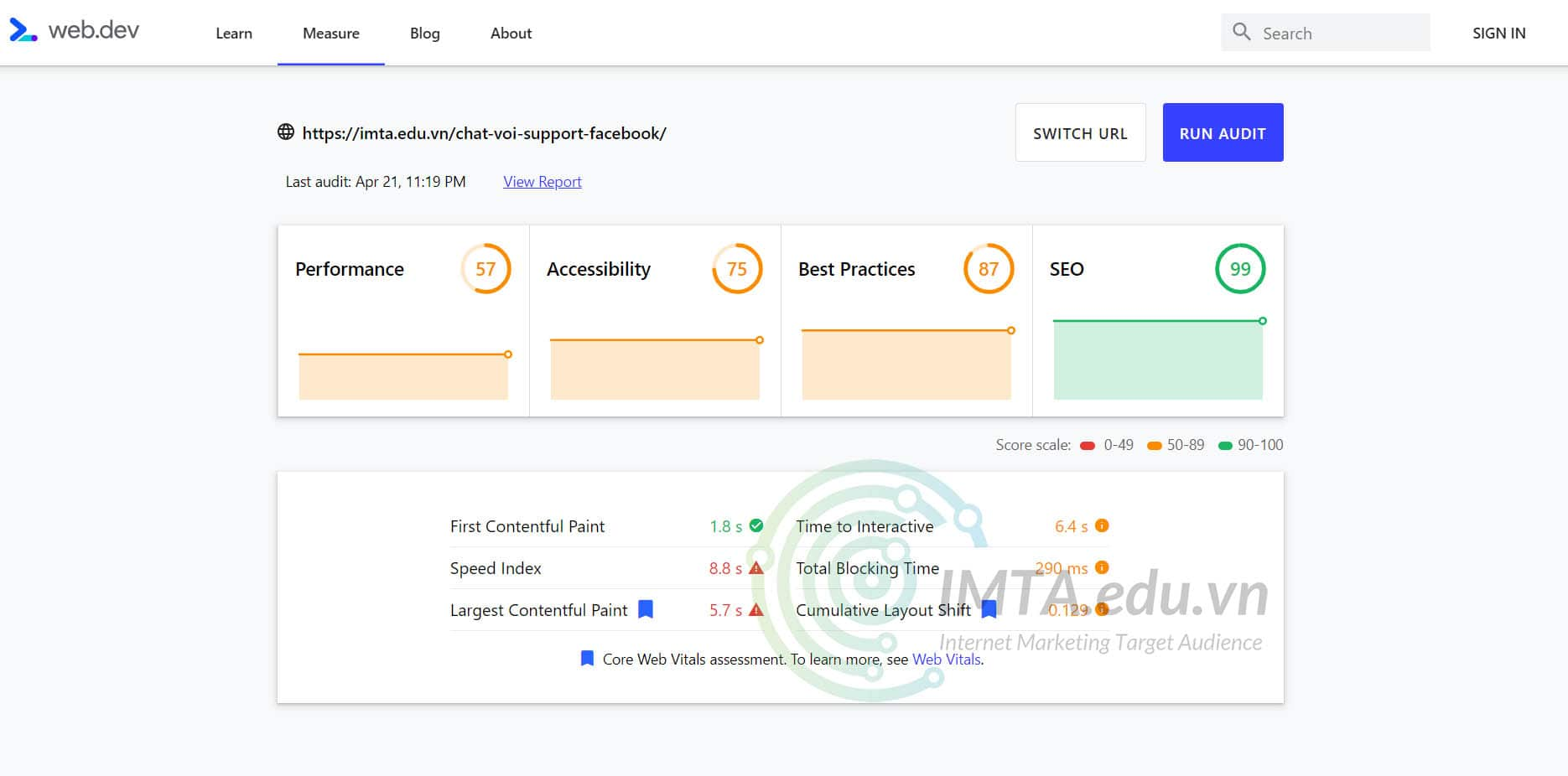
So với công cụ PageSpeed Insights của Google thì công cụ Web.dev có nhiều mục hướng dẫn chỉnh sửa chi tiết hơn theo chuẩn của Core Web Vitals.
Đường link trang website để kiểm tra: https://web.dev/

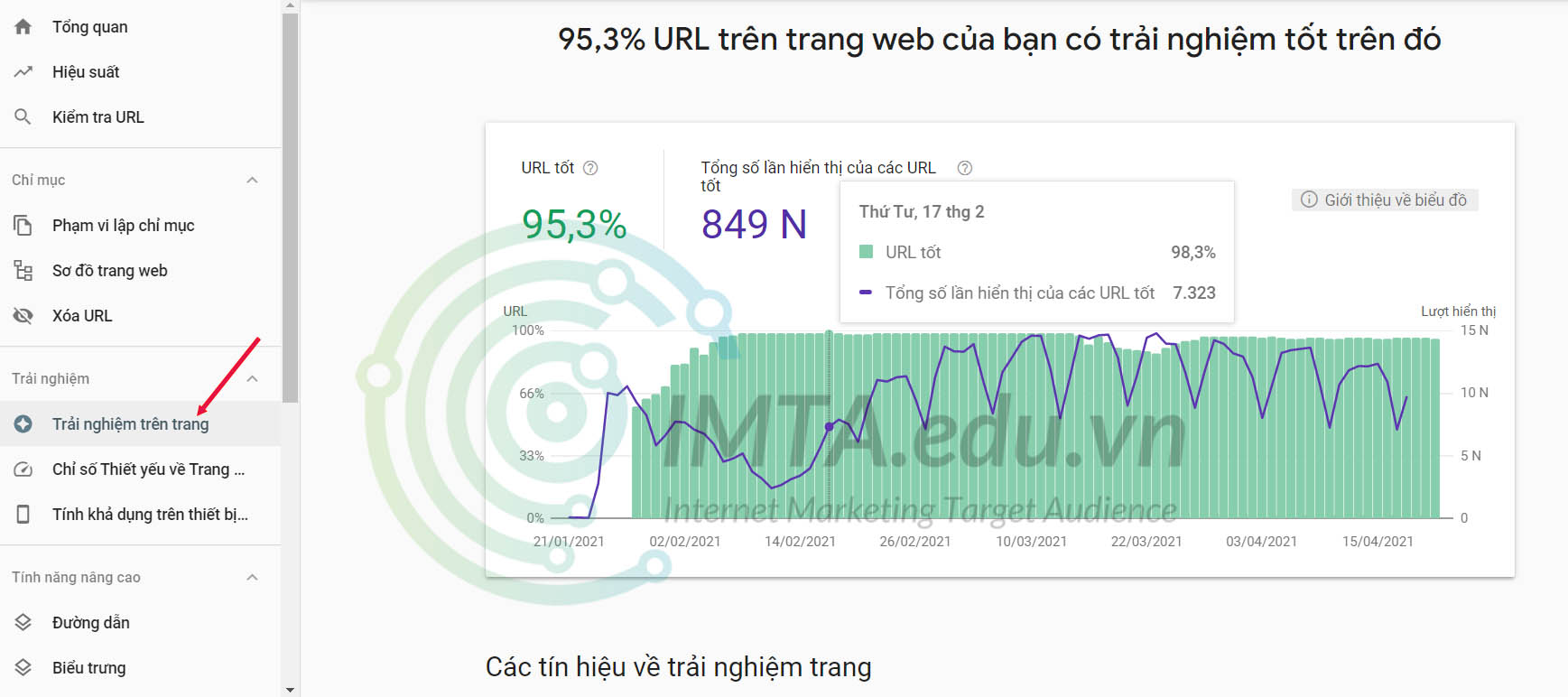
Công cụ này đòi hỏi bạn phải tạo trước Google Search Console và đăng nhập và xem báo cáo trong Search Console’s Core Web Vitals report

Bạn cũng có thể xem nhanh chỉ số của một trang web bất kỳ bằng cách cài tiện ích Web Vitals Extension cho trình duyệt. Ngoài ra Chrome DevTools – Để kiểm tra, phân tích một trang web bất kỳ trên trình duyệt Chrome >> nhấn tổ hợp phím Ctrl + Shift + I ;
Trên Trang Twitter của Google Search Central thông báo rằng Core Web Vitals sẽ bắt đầu được triển khai và trở thành một trong các yếu tố xếp hạng tìm kiếm vào giữa tháng 06 năm 2021 này. Tuy nhiên, quá trình áp dụng sẽ được thực hiện một cách “từ từ” để cho các chủ website có thêm thời gian làm quen với Core Web Vitals. Dự kiến, vào khoảng cuối tháng 08 năm 2021 thì các chỉ số này sẽ được triển khai hoàn chỉnh.

Mục đích Google đưa Core Web Vitals trở thành tiêu chí để xếp hạng trang web là để đáp ứng hoàn hảo hơn về trải nghiệm tìm kiếm thông tin của người dùng trên Google. Ngoài việc giúp người dùng tìm thấy các trang web chất lượng và có liên quan nhất với truy vấn, Google còn muốn họ có được trải nghiệm duyệt web tốt nhất trên trang nữa.
Theo một nghiên cứu gần đây, thời gian tải trang chậm trễ 1 giây có thể dẫn đến mất 7% chuyển đổi, giảm 11% lượt xem trang và giảm 16% mức độ hài lòng của khách hàng.
Đó là lý do tại sao chúng ta cần phải tối ưu hóa trang web về tốc độ và hiệu suất. Nhưng lưu ý rằng: một trang web có tốc độ tải nhanh, không có nghĩa là có trải nghiệm tốt. Chính vì thế, với Core Web Vitals bạn sẽ chú trọng vấn đề trải nghiệm người dùng nhiều hơn. Những bạn nào đang học SEO mà có kiến thức tốt về website, server, máy chủ thì sẽ có rất nhiều lợi thế trong việc tối ưu Core Web Vitals.
Có lẽ một vài lần nào đó bạn truy cập một trang web với tốc độ rất nhanh nhưng nó có bị giật / khựng ngay ở lần tải đầu tiên, các biểu tượng (icon) không hiển thị, bố cục trang web có vẻ như bị hỏng ở thời gian đầu (khi trang chưa được tải xong). Thậm chí một số tính năng của trang web không khả dụng, ví dụ như không lưu được thông tin nhập sẵn khi bình luận, ảnh trong bài viết rất mờ (không nhìn rõ được nội dung),… Đó là hậu quả của việc tối ưu trang web không đúng cách, tức là chủ web chú trọng tối ưu hiệu suất còn trải nghiệm người dùng thì bỏ qua. Những trải nghiệm thực tế này hiện tại chưa có công cụ đo lường chuẩn mực nhưng bạn cần lưu ý để cân bằng giữa tối ưu hiệu suất và trải nghiệm người dùng thực tế nhé.
Với hiện tại thì chúng ta cũng đang đợi chờ kết quả và thuật toán của Google update xem có ảnh hướng đáng kể đến SEO không. Trong thời gian tới thì bên mình sẽ có những đánh giá chi tiết kể từ giữa tháng 06 năm 2021 Google cập nhật thuật toán ranking ảnh hưởng của Core Web Vitals. Sau đây là những câu hỏi mà chúng ta thương thắc mắc nhất.
Web Vitals là một sáng kiến của Google nhằm cung cấp các hướng dẫn để cải thiện trải nghiệm người dùng trên trang web. Các hướng dẫn khắc phục sẽ được đề xuất tương ứng với mỗi chỉ số mà các công cụ phân tích đo được.
Core Web Vitals là một phần của Web Vitals, chữ“core” nhằm ám chỉ những yếu tố cốt lõi/ thiết yếu, có vai trò quyết định trong trải nghiệm người dùng trên trang web.
Loading: Tốc độ tải trang. Được đo lường qua chỉ số Largest Contentful Paint (LCP).
Interactivity: Khả năng tương tác, đo bằng chỉ số First Input Delay (FID).
Visual stability: Tính ổn định của trang web, đo bằng Cumulate Layout Shift (CLS).
Google mong muốn người dùng tìm kiếm được kết quả vừa phù hợp về mặt nội dung. Đồng thời kết quả phải được hiển thị trên trang web có trải nghiệm người dùng tốt. Core Web Vitals được chính thức trở thành tiêu chí đế đánh giá, xếp hạng tìm kiếm vào tháng 05/2021. Như vậy Core Web Vitals có ảnh hưởng đến SEO bạn nhé!
Core Web Vitals hiện nay đã không còn quá xa lạ với các SEOer, webmaster ở Việt Nam nữa rồi. Thông qua bài viết này, IMTA hy vọng có thể giúp bạn có cái nhìn chuẩn xác và tổng quan hơn về Core Web Vitals cũng như các chỉ số. Đồng thời có kế hoạch cải thiện vấn đề trải nghiệm người dùng cho website của bạn để tránh bị Google đánh giá thấp sau khi các chỉ số của Core Web Vitals bắt đầu được triển khai vào giữa tháng 06 năm 2021 này.
Tuy nhiên các bạn cũng không nên quá hoảng loạn trước những thay đổi này, theo mình thì content is king là luôn luôn đúng, còn tỷ trọng ảnh hưởng của chỉ số này sẽ không đáng kể nhiều. Bởi vì chúng ta luôn luôn có 1 nghịch lý là website càng đẹp và càng bắt mắt thì có xu hướng càng nặng và tải lâu hơn, do đó Core Web Vitals cũng có thể thấp hơn. Ví dụ, khi bạn tạo một landing page thì các landing page đều có xu hướng nặng hơn những bài viết thông thường, đặc biệt là các landing page được làm từ WordPress và chứa lượng lớn thông tin trên page này. Chỉ số này có thể đánh lên những website treo quảng cáo một cách khó chịu, làm người dùng không thể phân biệt được đâu là nơi tắt quảng cáo và đâu là mở quảng cáo ra xem làm người dùng thường xuyên lẫn lộn.
Nguồn: https://imta.edu.vn/core-web-vitals-la-gi/
Chào mọi người, mình là Kiên – hiện đang công tác tại Phòng Kỹ thuật AZDIGI. Trong quá trình làm việc mình có cơ hội được tiếp xúc với khá nhiều các vấn đề liên quan đến Website/Hosting/VPS/Server, do đó mình viết lại các hướng dẫn này nhằm chia sẻ kiến thức, cũng như tạo một môi trường để chúng ta giao lưu và học hỏi lẫn nhau.



2026 - Website được phát truyền nội dung bởi Đàm Trung Kiên
Hãy để lại thông tin của bạn. Đội ngũ chuyên gia của chúng tôi sẽ trực tiếp phân tích nhu cầu và tư vấn giải pháp công nghệ phù hợp, tối ưu hiệu quả cho công việc của bạn hoàn toàn miễn phí.
Tìm kiếm bài viết...