Giới thiệu
CORS là gì?
CORS là một cơ chế cho phép nhiều tài nguyên khác nhau (fonts, Javascript, icons v.v…) của một trang web có thể được truy vấn từ các Domain khác và hiển thị với chính Domain của trang đó. CORS là viết tắt của từ Cross-origin resource sharing.
Cách nhận biết lỗi Blocked by CORS policy
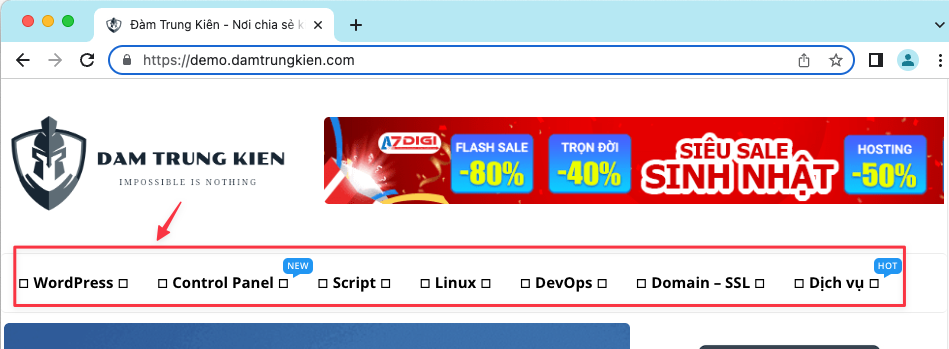
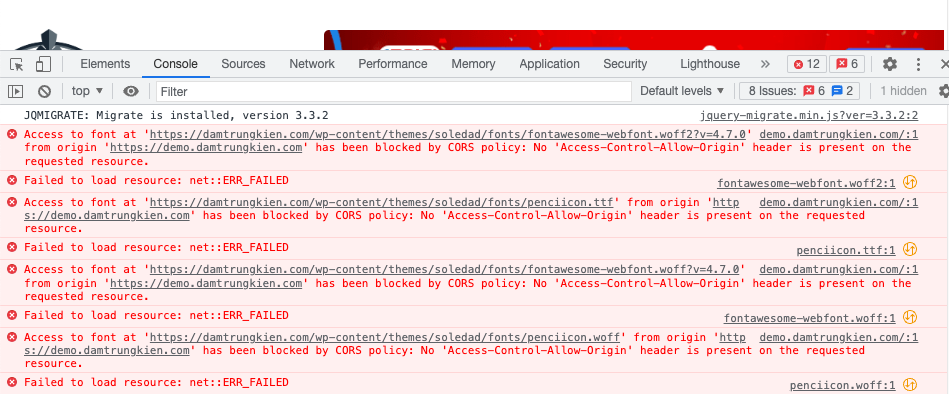
Khi bạn nhận thấy website có các dấu hiệu bất thường ví dụ như lỗi font, giao diện, hay các icons trên website hiển thị lỗi thì nhấn F12 >> và chọn tab Console để xem log. Nếu bạn thấy log báo tương tự bên dưới nghĩa là website của bạn đang bị lỗi CORS policy. Lỗi này thường xảy ra khi sử dụng nhiều Domain cùng một source.


Như log trên bạn có thể hiểu là site phụ demo.damtrungkien.com được clone/copy từ site chính damtrungkien.com. Và hiện tại site phụ bị lỗi giao diện do không thể get được các thành phần từ site chính, do bị block bởi CORS policy.
Hướng dẫn xử lý
Để xử lý lỗi này các bạn có thể sử dụng 1 trong 2 cách sau:
Cách 1: Sử dụng Plugin
Để xử lý lỗi CORS policy, các bạn có thể cài đặt Plugin tên HTTP Headers và kích hoạt Plugin lên.

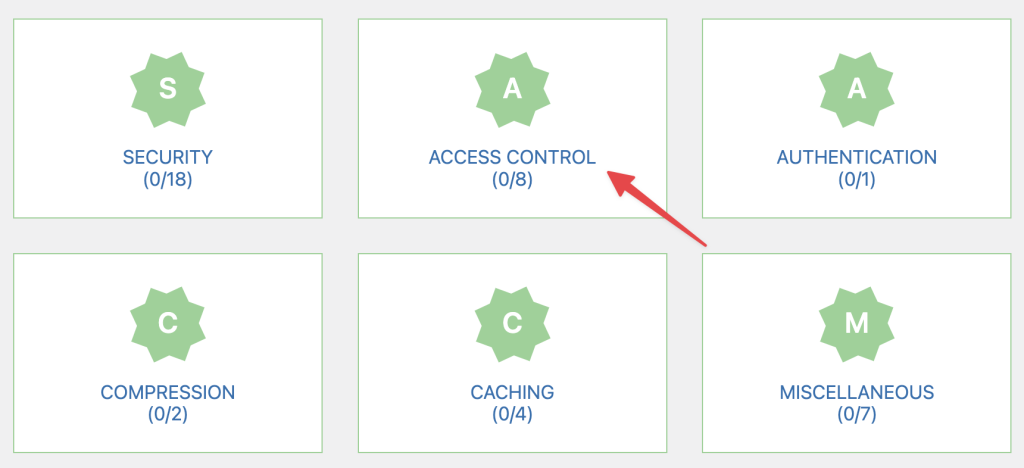
Tiếp đó bạn vào Setting >> ACCESS CONTROL

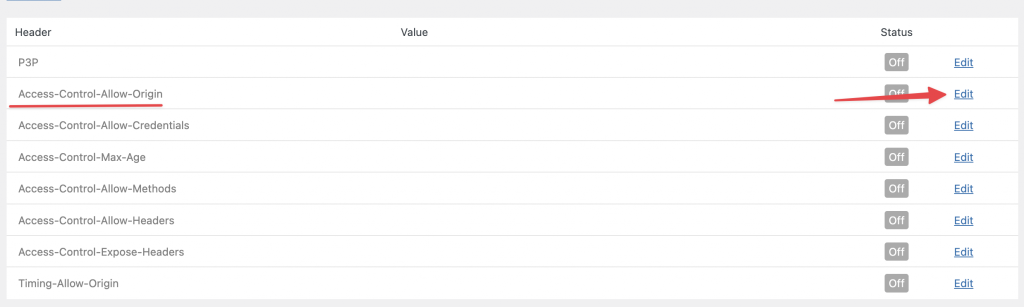
Tiếp tục chọn “Access-Control-Allow-Origin” >> Edit .

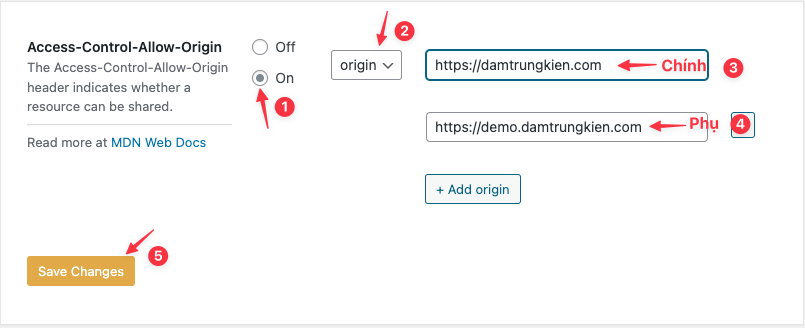
Các bạn chọn On và thêm tên 2 Domain mà log báo ở phần nhận biết đầu bài và nhấn Lưu thay đổi.

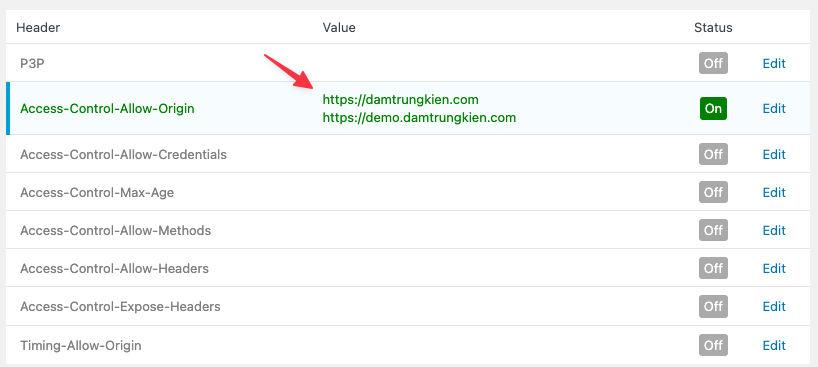
Trạng thái hiển thị On như bên dưới là thành công.

Cách 2: Sử dụng .htaccess
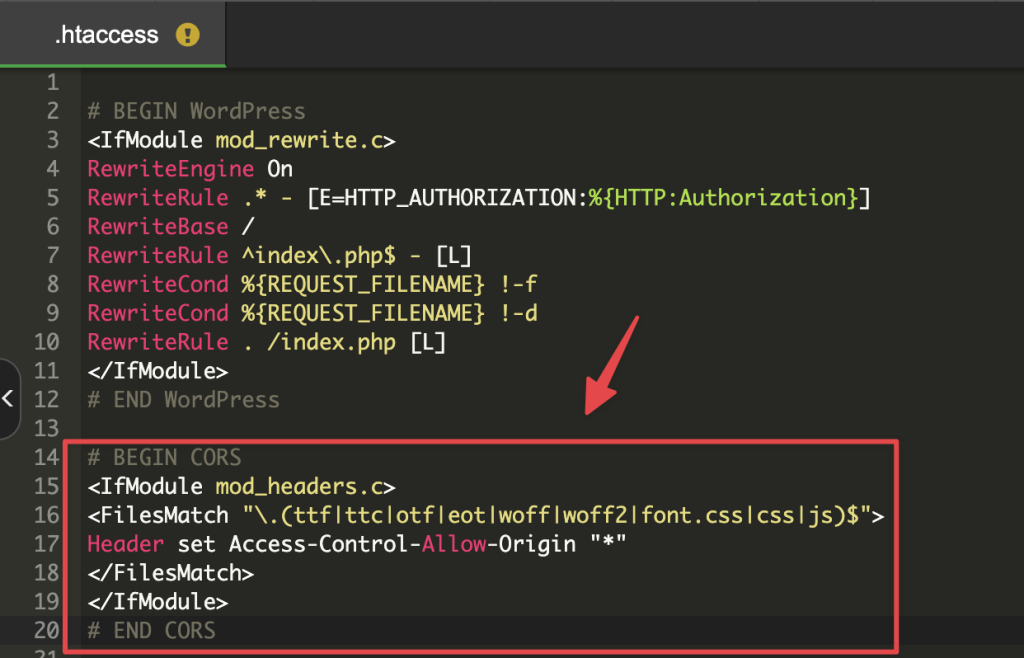
Với cách này bạn có thể sử dụng với các máy chủ hỗ trợ .htaccess như Litespeed webserver, Apache..vv. Bạn chỉ cần mở FIle .htaccess tại thư mục Document root của website và thêm đoạn nội dung bên dưới vài và Save lại.
# BEGIN CORS
<IfModule mod_headers.c>
<FilesMatch "\.(ttf|ttc|otf|eot|woff|woff2|font.css|css|js)$">
Header set Access-Control-Allow-Origin "*"
</FilesMatch>
</IfModule>
# END CORSCách thêm sẽ tương tự như hình dưới.

Bây giờ bạn có thể truy cập kiểm tra lại xem tình trạng đã được khắc phục chưa nhé.

Chúc các bạn thực hiện thành công.!




Thông tin hữu ích và hướng dẫn chi tiết. Cảm ơn em.
Cảm ơn anh nhé.